导读
该 Demo 展示了一个可展开折叠的 TableView,类似于 QQ 好友分组列表,我参考了 @zhenwenming 写的博客,通过研读,在实现原理不变的前提下,少放了几个不必要的对象,自己写了一个改进版的 Demo。
对比差异
参考的 Demo:
博客: UITableView 的折叠收缩和 QQ 好友分组效果 @zhenwenming
GitHub 源码
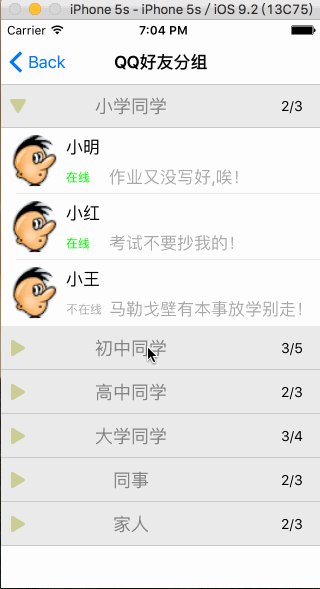
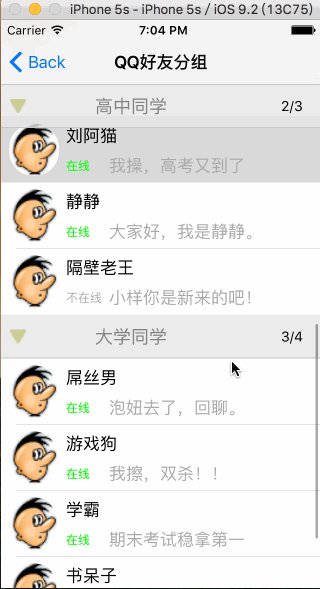
博主的 Demo:
![]()
- 从 视图层次上看
通过分析代码,可以发现,该 ExpandTableView 折叠收缩的实现方式是:- 分组名:section 1 ——> 显示在 UITableView 对象 的 Header View 上;
- Header View 上 ——> 用 code 画了一个 UIButton
- UIButton 上 ——> 用 code 分别画了 2 个 UIImageView 显示左右两边的图片,一个 UILabel 显示文字,底部又放了一张 Line 的图片显示分割线
- 每组可展开 / 收缩的内容:section 11/12/13 ——> 显示在 UITableView 对象 的 UITableViewCell 上;然后 UITableViewCell 又是用 Xib 重新绘制了。
- 另外,我发现,该 ExpandTableView 中列表视图的父视图是基于 UIViewController 的,TableView 也是 code 画上去的,而我自己创建的时候就直接把父视图设置为 UITableViewController, 这样就不用手动创建 TableView 了。

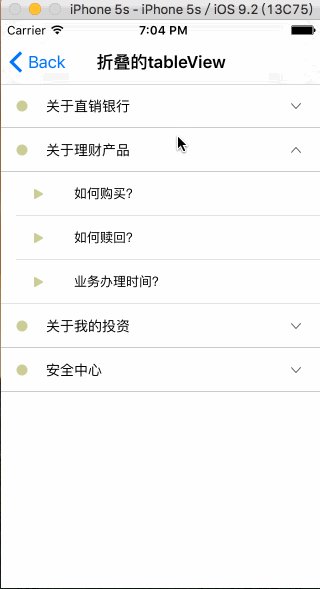
我写的 Demo:
- GitHub 源码

- 视图层次上的优化点,
- UIButton 上,通过设置 UIButton 自带的 ImageView 和 Label 属性设置 UI,通过设置两者的偏移量让其水平左右显示。
- Header View 底部的分割线也没有通过放图片来设置,而是通过设置 UIButton 的背景为灰色,设置 Footer View 的高度为 1,巧妙的显示了分割线。

实现原理
该可展开折叠的 TableView 通过 Header View 上的 Button 点击来实现 ,而每组的展开 / 折叠状态用 1/0 标记并存放在 Flag 数组中,每按一下 Button,就修改一下 Flag 值,然后重新加载 section, 就实现分组展开收缩的动作了。
更多细节先参考源码吧: GitHub 源码
参考文章
- TableView 的 cell 折叠和展开