- GitHub 地址:PageMenu
- **star:**3800+
🎉 🎉 🎉 Surprise ! I’m back! 本期给大家带来的第三方框架是一个非常常用的导航框架 —— 分页菜单 PageMenu。该框架同时支持 Swift 和 Objective-C,使用起来也是极其方便,下面一起来跟我看看吧!

描述
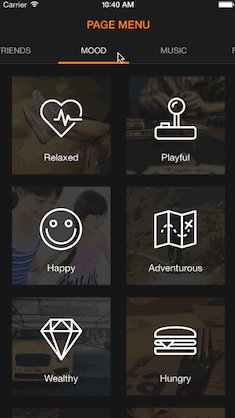
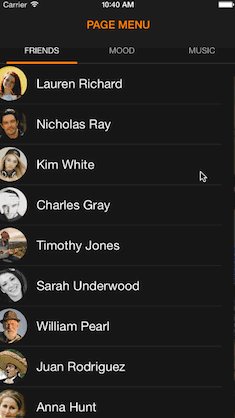
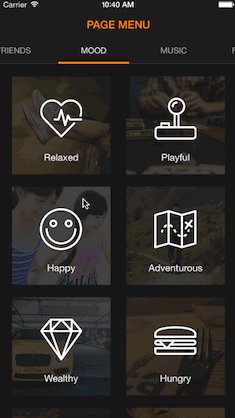
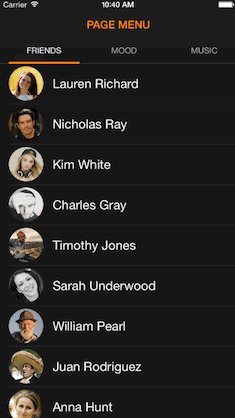
一个完全可定制、非常灵活的分页菜单控制器,由位于滚动视图内的其他视图控制器构建,允许用户在任何类型的视图控制器之间切换,使用类似于 Spotify,Windows Phone 和 Instagram 的简单轻击或滑动手势
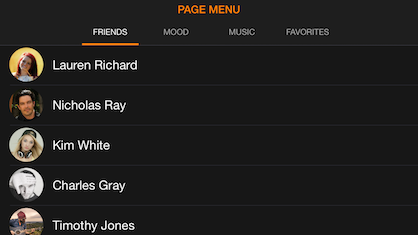
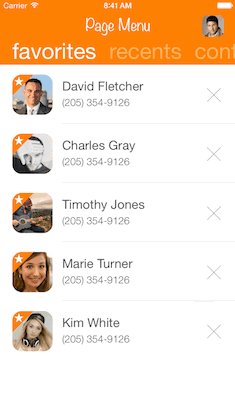
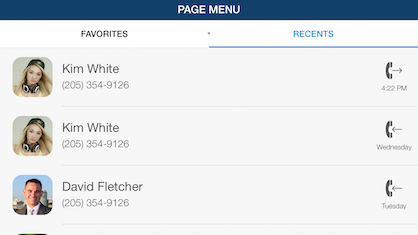
Similar to Spotify


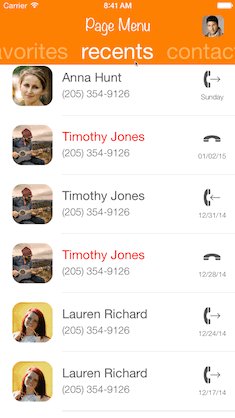
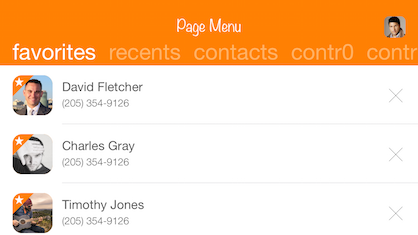
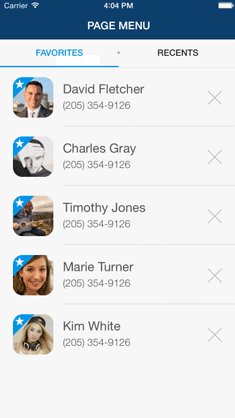
Similar to Windows Phone


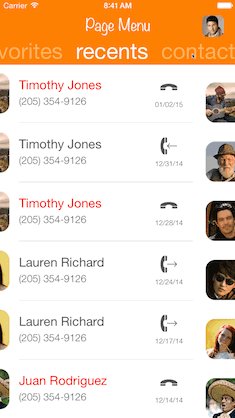
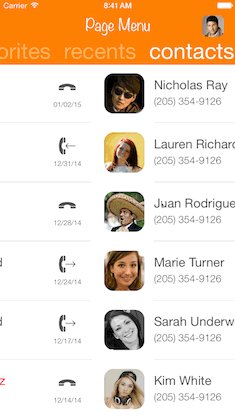
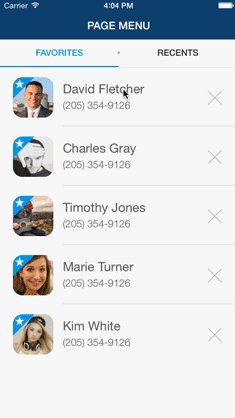
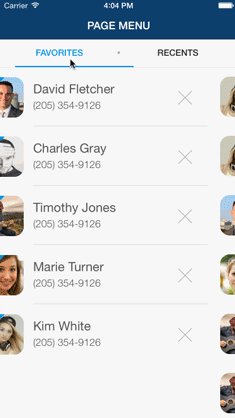
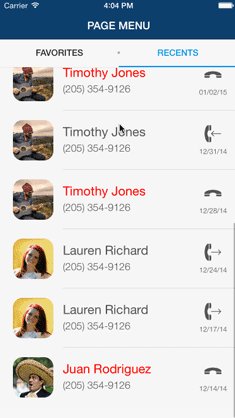
Similar to Instagram segmented control


安装
CocoaPods
PageMenu is available through CocoaPods. !! ⚠️Swift only ⚠️!!
To install add the following line to your Podfile:
pod 'PageMenu'Carthage
PageMenu is also available through Carthage. Append this line to Cartfile and follow this instruction.
github "uacaps/PageMenu"Manual Installation
The class file required for PageMenu is located in the Classes folder in the root of this repository as listed below:
- CAPSPageMenu.swift
如何使用 PageMenu
首先,你必须创建一个视图控制器,该控件要作为页面菜单的基础。 这可以是一个有独立 xib 文件、并将其 xib 文件放在故事板中的视图控制器。 在此之后,您将通过下面列出的几个简单的步骤,以便让所有的东西正常运行。
1) 将安装部分中列出的文件添加到项目中
2) 在基本视图控制器中添加 CAPSPageMenu 属性
Swift
var pageMenu : CAPSPageMenu?Objective-C
@property (nonatomic) CAPSPageMenu *pagemenu;3) 在视图控制器的 viewDidLoad 方法中添加以下代码
Swift
// Array to keep track of controllers in page menu
var controllerArray : [UIViewController] = []
// Create variables for all view controllers you want to put in the
// page menu, initialize them, and add each to the controller array.
// (Can be any UIViewController subclass)
// Make sure the title property of all view controllers is set
// Example:
var controller : UIViewController = UIViewController(nibName: "controllerNibName", bundle: nil)
controller.title = "SAMPLE TITLE"
controllerArray.append(controller)
// Customize page menu to your liking (optional) or use default settings by sending nil for 'options' in the init
// Example:
var parameters: [CAPSPageMenuOption] = [
.MenuItemSeparatorWidth(4.3),
.UseMenuLikeSegmentedControl(true),
.MenuItemSeparatorPercentageHeight(0.1)
]
// Initialize page menu with controller array, frame, and optional parameters
pageMenu = CAPSPageMenu(viewControllers: controllerArray, frame: CGRectMake(0.0, 0.0, self.view.frame.width, self.view.frame.height), pageMenuOptions: parameters)
// Lastly add page menu as subview of base view controller view
// or use pageMenu controller in you view hierachy as desired
self.view.addSubview(pageMenu!.view)Objective-C
// 在页面菜单中跟踪控制器的数组
NSMutableArray *controllerArray = [NSMutableArray array];
// 创建并初始化你想要放进页面菜单中的所有视图控制器实例对象,并将其添加到控制器数组中。
//(可以是任何UIViewController的子类)
// 确保设置所有视图控制器的标题属性
// Example:
UIViewController *controller = [UIViewController alloc] initWithNibname:@"controllerNibnName" bundle:nil];
controller.title = @"SAMPLE TITLE";
[controllerArray addObject:controller];
// 根据你的喜好(可选)自定义页面菜单,或在初始化时通过发送 nil 给'options'选项使用默认设置
// Example:
NSDictionary *parameters = @{CAPSPageMenuOptionMenuItemSeparatorWidth: @(4.3),
CAPSPageMenuOptionUseMenuLikeSegmentedControl: @(YES),
CAPSPageMenuOptionMenuItemSeparatorPercentageHeight: @(0.1)
};
// 使用控制器数组,边框和可选参数初始化页面菜单
_pageMenu = [[CAPSPageMenu alloc] initWithViewControllers:controllerArray frame:CGRectMake(0.0, 0.0, self.view.frame.size.width, self.view.frame.size.height) options:parameters];
// 最后添加页面菜单作为基本视图控制器视图的子视图
// 或根据需要将 pageMenu 控制器添加到视图的层次结构中,
[self.view addSubview:_pageMenu.view];4) 可选 - 协议方法
为了使用委托方法,首先将页面菜单的委托设置为父视图控制器
Swift
// Optional delegate
pageMenu!.delegate = selfObjective-C
// 可选委托协议
_pageMenu.delegate = self;之后,你将能够在父视图控制器中设置以下委托方法
Swift
func willMoveToPage(controller: UIViewController, index: Int){}
func didMoveToPage(controller: UIViewController, index: Int){}Objective-C
// 可选委托协议
- (void)willMoveToPage:(UIViewController *)controller index:(NSInteger)index {}
- (void)didMoveToPage:(UIViewController *)controller index:(NSInteger)index {}5) 你现在应该已经会使用 PageMenu!! 🎉
自定义
你有各式各样的方法来根据需求自定义页面菜单。并且在不久的将来更多的定制方法将来临以确保页面菜单适应你的 APP 设计。这些都将是 CAPSPageMenu 中在你的基本视图控制器里可更改的属性。 (以下是每个类别提供的属性)
1) 颜色
页面菜单滚动视图后面的背景颜色以混合视图控制器背景。(Scroller View 的背景色)
viewBackgroundColor (UIColor)滚动菜单背景颜色。默认
[UIColor blackColor]scrollMenuBackgroundColor (UIColor)
选择指示器颜色。默认
[UIColor whiteColor]selectionIndicatorColor (UIColor)
所选菜单项标签颜色。默认
[UIColor whiteColor]selectedMenuItemLabelColor (UIColor)
未选择的菜单项标签颜色。默认
[UIColor lightGrayColor]unselectedMenuItemLabelColor (UIColor)
菜单项分隔符颜色(用于分段控件样式)。默认
[UIColor lightGrayColor]🚫 测了半天也没看见分隔符在哪😂menuItemSeparatorColor (UIColor)
菜单底部分割线颜色(页面菜单与视图之间的水平分割线)。默认
[UIColor whiteColor]bottomMenuHairlineColor (UIColor)
2) ** **Dimensions(尺寸)
滚动菜单高度,默认值:34.0
menuHeight (CGFloat)
滚动菜单边距(第一个菜单项之前的距离,以及最后一个菜单项之后的距离以及菜单项之间的距离)默认值:15.0
menuMargin (CGFloat)
滚动菜单项宽度,默认值:111.0
menuItemWidth (CGFloat)
选择指示器高度,默认值:3.0
selectionIndicatorHeight (CGFloat)
3) Segmented Control(分段控制器)
将 PageMenu 作为分段控件使用。默认 NO
useMenuLikeSegmentedControl (Bool)菜单项分隔符宽度(以像素为单位)
menuItemSeparatorWidth (CGFloat)
菜单项分隔符高度,以菜单高度的百分比表示。默认 0.5
menuItemSeparatorPercentageHeight (CGFloat)
菜单项分隔符具有圆形边。默认 NO
menuItemSeparatorRoundEdges (Bool)
4) 其他
菜单项标题文本字体:默认:
[UIFont systemFontOfSize:15.0]menuItemFont (UIFont)
添加菜单底部分割线。默认 YES
addBottomMenuHairline (Bool)
菜单项宽度基于标题文字宽度(标题有多宽,菜单项就有多宽)。默认 NO
menuItemWidthBasedOnTitleTextWidth (Bool)
禁用 / 启用滚动视图控制器的水平反弹。默认 YES
enableHorizontalBounce (Bool)
隐藏 / 取消隐藏顶部页面菜单栏。默认 NO
hideTopMenuBar (Bool)
如果菜单中的菜单项不跨越整个宽度就居中(目前不支持菜单项宽度基于标题)。默认 NO
centerMenuItems (Bool)
在菜单项目中滚动动画持续时间,以毫秒为单位,默认值:500(即 0.5 秒)
scrollAnimationDurationOnMenuItemTap (Int)
Apps using PageMenu
Please let me know if your app in the AppStore uses this library so I can add your app to the list of apps featuring PageMenu.
Future Work
- Screen rotation support
- Objective-C version
- Infinite scroll option / Wrap items
- Carthage support
- More customization options
Demo
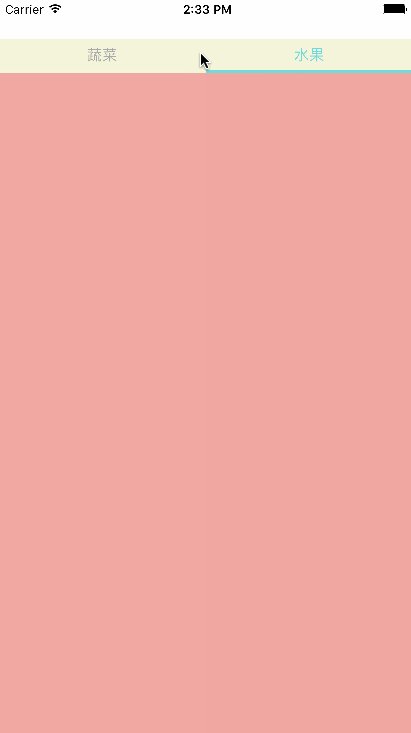
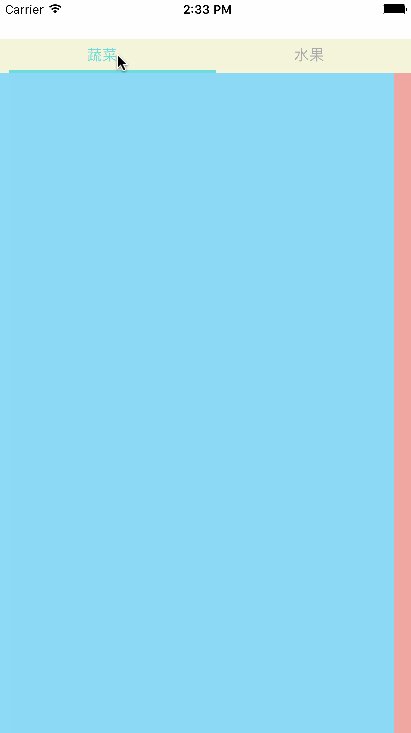
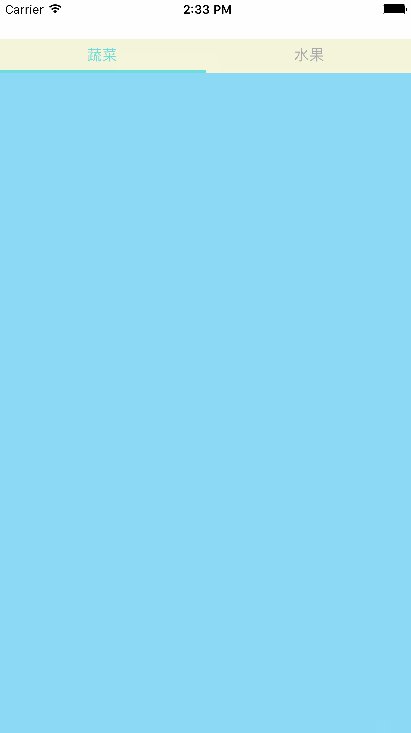
示例一:
- (void)viewDidLoad {
[super viewDidLoad];
UIViewController *viewController1 = [[UIViewController alloc] init];
viewController1.title = @"蔬菜";
viewController1.view.backgroundColor = [UIColor robinEggColor];
UIViewController *viewController2 = [[UIViewController alloc] init];
viewController2.title = @"水果";
viewController2.view.backgroundColor = [UIColor easterPinkColor];
NSArray *controllerArray = @[viewController1, viewController2];
NSDictionary *parameters = @{
// 【1.0】颜色
// 【1.1】Scroller View 的背景色
// CAPSPageMenuOptionViewBackgroundColor:[UIColor whiteColor],
// 【1.2】设置滚动菜单背景颜色
CAPSPageMenuOptionScrollMenuBackgroundColor:[UIColor beigeColor],
// 【1.3】选择指示器颜色(底部菜单线颜色)
CAPSPageMenuOptionSelectionIndicatorColor:[UIColor turquoiseColor],
// 【1.4】所选菜单项标签文本颜色
CAPSPageMenuOptionSelectedMenuItemLabelColor:[UIColor turquoiseColor],
// 【1.5】未选择的菜单项标签文本颜色
CAPSPageMenuOptionUnselectedMenuItemLabelColor:[UIColor lightGrayColor],
// 【1.6】菜单项分隔符颜色(用于分段控件样式)
CAPSPageMenuOptionMenuItemSeparatorColor:[UIColor grapefruitColor],
// 【1.7】底部菜单线颜色
// CAPSPageMenuOptionBottomMenuHairlineColor:[UIColor coralColor],
// 【2.0】尺寸
// 【2.1】滚动菜单高度,默认值:34.0
// CAPSPageMenuOptionMenuHeight: @(40.0),
// 【2.2】滚动菜单边距,默认值:15.0
// CAPSPageMenuOptionMenuMargin:@(10),
// 【2.3】滚动菜单项宽度,默认值:111.0
// CAPSPageMenuOptionMenuItemWidth:@(150),
// 【2.4】选择指示器高度,默认值:3.0
// CAPSPageMenuOptionSelectionIndicatorHeight:@(5),
// 【3.0】Segmented Control
// 【3.1】将 PageMenu 作为分段控件使用
CAPSPageMenuOptionUseMenuLikeSegmentedControl:@(YES),
// 【3.2】菜单项分隔符宽度(以像素为单位)
// CAPSPageMenuOptionMenuItemSeparatorWidth:@(5.0),
// 【3.3】菜单项分隔符高度,以菜单高度的百分比表示
// CAPSPageMenuOptionMenuItemSeparatorPercentageHeight:@(0.5),
// 【3.4】菜单项分隔符具有圆形边
// CAPSPageMenuOptionMenuItemSeparatorRoundEdges:@(YES),
//
// 【4.0】其他
// 【4.1】菜单项标题文本字体
// CAPSPageMenuOptionMenuItemFont:[UIFont systemFontOfSize:17.0f],
// 【4.2】添加菜单底部分割线
CAPSPageMenuOptionAddBottomMenuHairline:@(NO),
// // 【4.3】菜单项宽度基于标题文字宽度
// CAPSPageMenuOptionMenuItemWidthBasedOnTitleTextWidth:@(YES)
// 【4.4】禁用/启用滚动视图控制器的水平反弹
CAPSPageMenuOptionEnableHorizontalBounce:@(NO),
// // 【4.5】隐藏/取消隐藏顶部菜单栏
// CAPSPageMenuOptionHideTopMenuBar:@(YES)
// 【4.6】菜单中的菜单项如果不跨越整个宽度就居中
// CAPSPageMenuOptionCenterMenuItems:@(YES)
};
CGRect pageMenuRect = CGRectMake(0.0,
0.0,
self.view.frame.size.width,
self.view.frame.size.height);
_pageMenu = [[CAPSPageMenu alloc] initWithViewControllers:controllerArray
frame:pageMenuRect
options:parameters];
[self.view addSubview:_pageMenu.view];
}
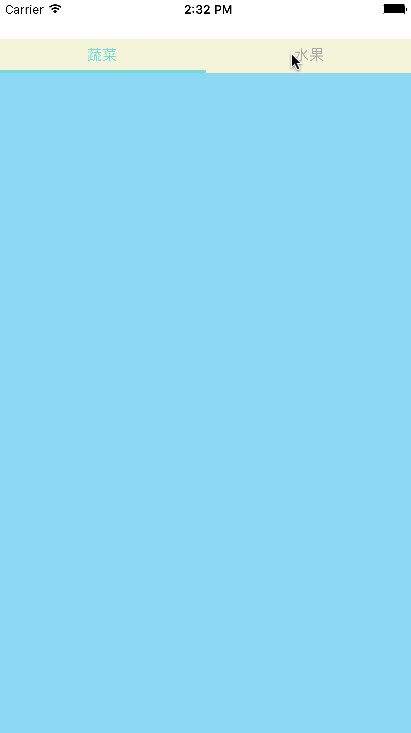
运行效果:

示例二:
项目使用:
- (void)viewDidLoad {
[super viewDidLoad];
[self.PageContainerView addSubview:self.pageMenu.view];
}
#pragma mark - Custom Accessors
// 缴费明细列表
- (HQLInsurancePaymentListViewController *)leftListViewController {
if (!_leftListViewController) {
_leftListViewController = [[HQLInsurancePaymentListViewController alloc] initWithNibName:NSStringFromClass([HQLInsurancePaymentListViewController class]) bundle:nil];
_leftListViewController.title = @"缴费明细";
_leftListViewController.delegate = self;
}
return _leftListViewController;
}
// 支出明细列表
- (HQLInsurancePaymentListViewController *)rightListViewController {
if (!_rightListViewController) {
_rightListViewController = [[HQLInsurancePaymentListViewController alloc] initWithNibName:NSStringFromClass([HQLInsurancePaymentListViewController class]) bundle:nil];
_rightListViewController.title = @"支出明细";
}
return _rightListViewController;
}
// 分页菜单控制器
- (CAPSPageMenu *)pageMenu {
if (!_pageMenu) {
NSArray *controllerArray = @[ self.leftListViewController,
self.rightListViewController ];
NSDictionary *parameters = @{
// 【1.2】设置滚动菜单背景颜色
CAPSPageMenuOptionScrollMenuBackgroundColor:[UIColor whiteColor],
// 【1.3】选择指示器颜色(底部菜单线颜色)
CAPSPageMenuOptionSelectionIndicatorColor:HQLThemeColor,
// 【1.4】所选菜单项标签文本颜色
CAPSPageMenuOptionSelectedMenuItemLabelColor:HQLThemeColor,
// 【2.0】尺寸
// 【2.1】滚动菜单高度,默认值:34.0
CAPSPageMenuOptionMenuHeight: @(40.0),
// 【2.2】滚动菜单边距,默认值:15.0
// CAPSPageMenuOptionMenuMargin:@(10),
// 【2.3】滚动菜单项宽度,默认值:111.0
// CAPSPageMenuOptionMenuItemWidth:@(150),
// 【2.4】选择指示器高度,默认值:3.0
// CAPSPageMenuOptionSelectionIndicatorHeight:@(5),
// 【3.0】Segmented Control
// 【3.1】将 PageMenu 作为分段控件使用
CAPSPageMenuOptionUseMenuLikeSegmentedControl:@(YES),
// 【4.0】其他
// 【4.1】菜单项标题文本字体
// CAPSPageMenuOptionMenuItemFont:[UIFont systemFontOfSize:17.0f],
// 【4.2】添加菜单底部分割线
CAPSPageMenuOptionAddBottomMenuHairline:@(NO),
// // 【4.3】菜单项宽度基于标题文字宽度
// CAPSPageMenuOptionMenuItemWidthBasedOnTitleTextWidth:@(YES)
// 【4.4】禁用/启用滚动视图控制器的水平反弹
CAPSPageMenuOptionEnableHorizontalBounce:@(NO),
};
CGRect pageMenuRect = self.PageContainerView.bounds;
_pageMenu = [[CAPSPageMenu alloc] initWithViewControllers:controllerArray
frame:pageMenuRect
options:parameters];
}
return _pageMenu;
}参照运行效果:

其他框架
- 分页切换控制器:XBScrollPageController star:100+
- WMPageController star:1300+
- MXSegmentedPager star:700+
- XHTwitterPaggingViewer star:200+