提前总结
在点击 发布文章 之前,无论使用哪种方法修改图片尺寸,都是无效的。
只有 发布文章 之后,当图片地址的源码被转换成以下这种带后缀的图片:
这时候,根据需要再手动修改末尾的宽度参数以调整显示尺寸才是有效的。
参考
- 知乎:简书里加入图片后,怎么调整图片大小?
平时也经常碰到这样的问题,一般我都是打开系统默认的照片浏览器(预览 ),手动调整大小。
知乎上有两个方法:
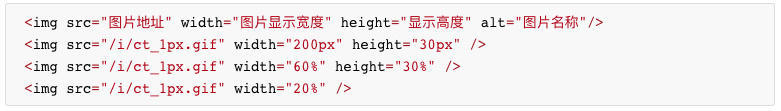
HTML 格式
![]()
Markdown 格式
 // 修改500这个数值
实测
现在有一张尺寸为 1242*2208 的图片:
默认 Markdown 语法显示:
// 
Typora
平时我使用得最多的 markdown 编辑器就是 Typora,看看这两个方法能不能在 Typora 上实现:
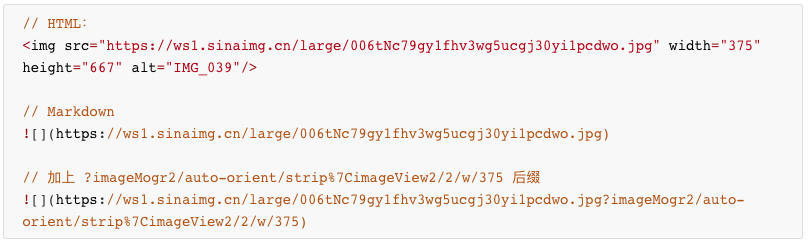
HTML 方法

HTML 方法在 Typora 上奏效
Markdown 方法
// 加上 ?imageMogr2/auto-orient/strip%7CimageView2/2/w/375 后缀
// 
Markdown 方法在 Typora 上无效
在简书上显示图片
把带有图片的文章发布到简书上时,无论你使用的是 HTML 格式,还是 Markdown 格式,系统会自动把站外的图片转移到简书的服务器上,然后会把所有的图片语法统一设置成带后缀标识 ?imageMogr2/auto-orient/strip%7CimageView2/2/w/xxx 格式,像这样:
原始地址:
以上三种地址上传到简书后,都会被自动转换成如下的地址:
连代码块里面加了 // 注释的图片格式都被自动转换了,简直了。