- GitHub 地址:CoderMJLee/MJRefresh
- star: 10000+ 🙀

MJRefresh
- An easy way to use pull-to-refresh—— 实现下拉刷新控件
Support what kinds of controls to refresh
UIScrollView、UITableView、UICollectionView、UIWebView
How to use MJRefresh
- Installation with CocoaPods:
pod 'MJRefresh' - Manual import:
- Drag All files in the
MJRefreshfolder to project - Import the main file:
#import "MJRefresh.h"
- Drag All files in the
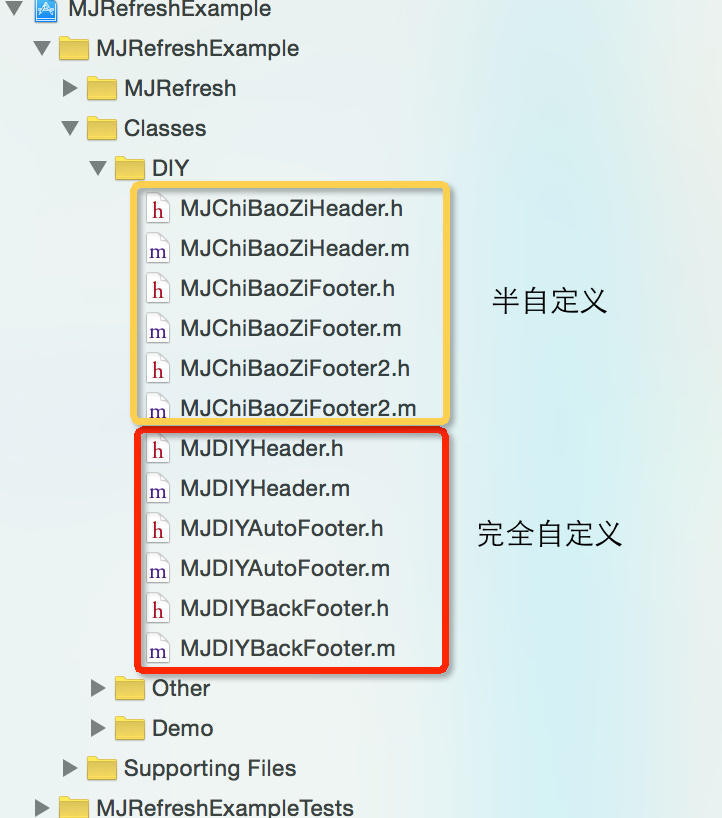
Base Custom
MJRefresh.bundle MJRefresh.h
MJRefreshConst.h MJRefreshConst.m
UIScrollView+MJExtension.h UIScrollView+MJExtension.m
UIScrollView+MJRefresh.h UIScrollView+MJRefresh.m
UIView+MJExtension.h UIView+MJExtension.mMore than hundreds of Apps are using MJRefresh

- More information of App can focus on:M 了个 J - 博客园
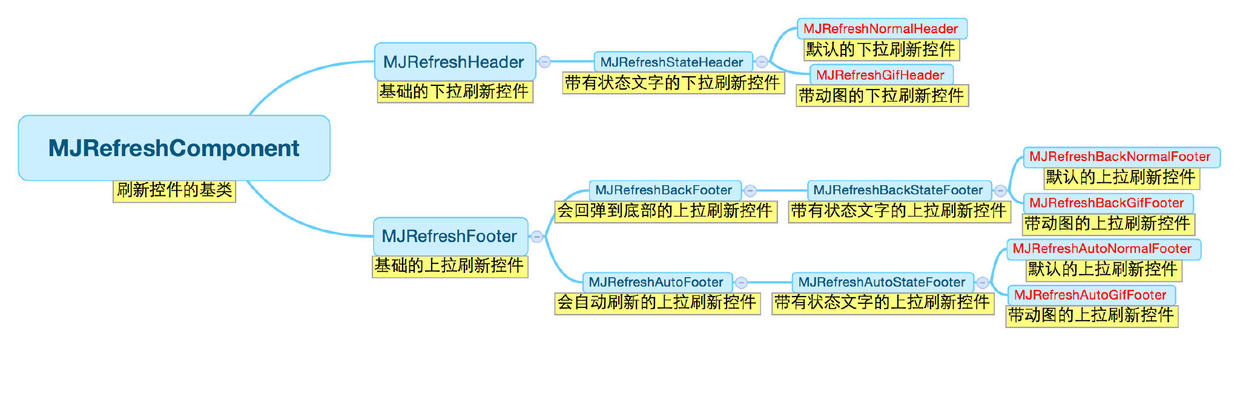
The Class Structure Chart of MJRefresh

The class of red textin the chart:You can use them directly- The drop-down refresh control types —— 下拉刷新类型
- Normal:
MJRefreshNormalHeader - Gif:
MJRefreshGifHeader
- Normal:
- The pull to refresh control types —— 上拉刷新类型
- Auto refresh
- Normal:
MJRefreshAutoNormalFooter - Gif:
MJRefreshAutoGifFooter
- Normal:
- Auto Back
- Normal:
MJRefreshBackNormalFooter - Gif:
MJRefreshBackGifFooter
- Normal:
- Auto refresh
- The drop-down refresh control types —— 下拉刷新类型
The class of non-red textin the chart:For inheritance,to use DIY the control of refreshAbout how to DIY the control of refresh,You can refer the Class in below Chart
![]()
MJRefreshComponent.h
/** The Base Class of refresh control */
@interface MJRefreshComponent : UIView
#pragma mark - Control the state of Refresh
/** BeginRefreshing */
- (void)beginRefreshing;
/** EndRefreshing */
- (void)endRefreshing;
/** IsRefreshing */
- (BOOL)isRefreshing;
#pragma mark - Other
/** According to the drag ratio to change alpha automatically */
// 根据拖动比例自动更改alpha
// 设置自动切换透明度(在导航栏下面自动隐藏)
@property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha;
@endMJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent
/** Creat header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** Creat header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** This key is used to storage the time that the last time of drown-down successfully */
/** 该关键字用于存储上次成功下拉刷新的时间*/
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** The last time of drown-down successfully */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
/** Ignored scrollView contentInset top */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop;
@endMJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent
/** Creat footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** Creat footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** NoticeNoMoreData */
- (void)noticeNoMoreData;
/** ResetNoMoreData(Clear the status of NoMoreData ) */
- (void)resetNoMoreData;
/** Ignored scrollView contentInset bottom */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom;
/** Automaticlly show or hidden by the count of data(Show-have data,Hidden- no data) */
@property (assign, nonatomic) BOOL automaticallyHidden;
@endMJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter
/** Is Automatically Refresh(Default is Yes) */
@property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh;
/** When there is much at the bottom of the control is automatically refresh(Default is 1.0,Is at the bottom of the control appears in full, will refresh automatically) */
@property (assign, nonatomic) CGFloat triggerAutomaticallyRefreshPercent;
@endReference
* Due to there are more functions of this framework,Don't write specific text describe its usage
* You can directly reference examples MJTableViewController、MJCollectionViewController、MJWebViewController,More intuitive and fast.
The drop-down refresh 01-Default
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 设置回调(一旦进入刷新状态就会调用这个refreshingBlock)
}];
或
self.tableView.header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.mj_header beginRefreshing];
//...
// 获取到数据后刷新列表
[self.tableView reloadData];
// 拿到当前的下拉刷新控件,结束刷新状态
[self.tableView.mj_header endRefreshing];
The drop-down refresh 02-Animation image
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
NSMutableArray *idleImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=60; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_anim__000%zd", i]];
[idleImages addObject:image];
}
[header setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
NSMutableArray *refreshingImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=3; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]];
[refreshingImages addObject:image];
}
[header setImages:refreshingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[header setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置header
self.tableView.mj_header = header;
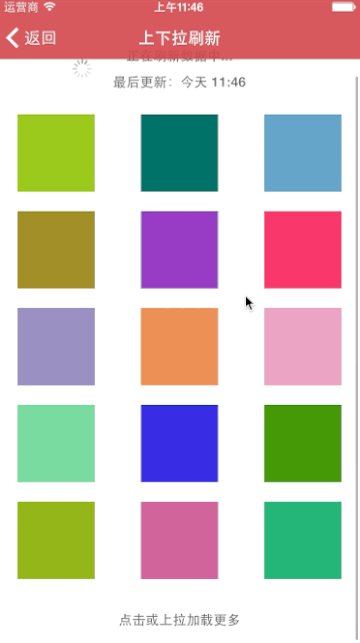
The drop-down refresh 03-Hide the time
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
The drop-down refresh 04-Hide status and time
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES;
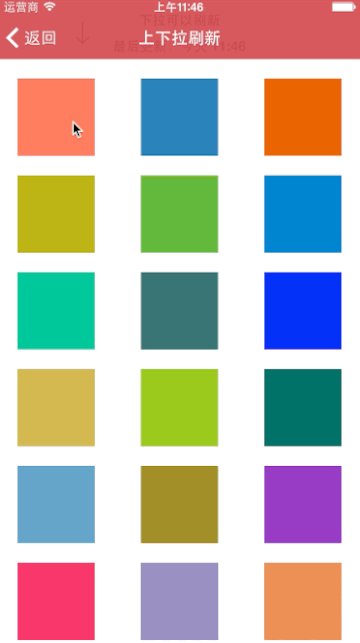
The drop-down refresh 05-DIY title
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshNormalHeader *header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置文字
[header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle];
[header setTitle:@"Release to refresh" forState:MJRefreshStatePulling];
[header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing];
// 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];
// 马上进入刷新状态
[header beginRefreshing];
// 设置刷新控件
self.tableView.mj_header = header;
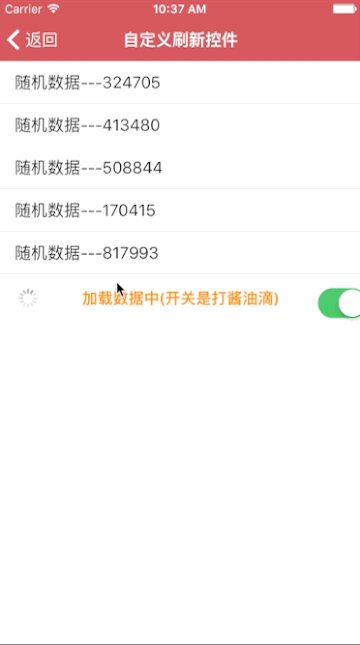
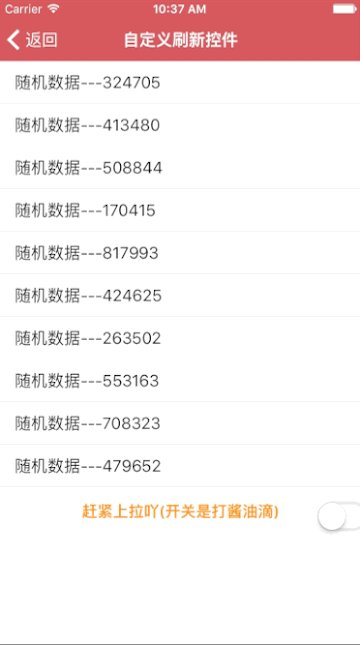
The drop-down refresh 06-DIY the control of refresh
self.tableView.mj_header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// Implementation reference to MJDIYHeader.h和MJDIYHeader.m
The pull to refresh 01-Default
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
//Call this Block When enter the refresh status automatically
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
The pull to refresh 02-Animation image
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置正在刷新状态的动画图片
NSMutableArray *refreshingImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=3; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]];
[refreshingImages addObject:image];
}
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置上拉刷新控件
self.tableView.mj_footer = footer;
The pull to refresh 03-Hide the title of refresh status
// 当上拉刷新控件出现50%时(出现一半),就会自动刷新。这个值默认是1.0(也就是上拉刷新100%出现时,才会自动刷新)
// footer.triggerAutomaticallyRefreshPercent = 0.5;
// 隐藏刷新状态的文字
footer.refreshingTitleHidden = YES;
// If does have not above method,then use footer.stateLabel.hidden = YES;
The pull to refresh 04-All loaded
//...
// 刷新表格
[tableView reloadData];
// 拿到当前的上拉刷新控件,文字变为没有更多数据的状态
[tableView.mj_footer endRefreshingWithNoMoreData];
The pull to refresh 05-DIY title
// 添加默认的上拉刷新
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoNormalFooter *footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置文字
[footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle];
[footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing];
[footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData];
// 设置字体
footer.stateLabel.font = [UIFont systemFontOfSize:17];
// 设置颜色
footer.stateLabel.textColor = [UIColor blueColor];
// 设置footer
self.tableView.mj_footer = footer;
The pull to refresh 06-Hidden After loaded
//...
// 刷新表格
[tableView reloadData];
// 隐藏当前的上拉刷新控件
tableView.mj_footer.hidden = YES;
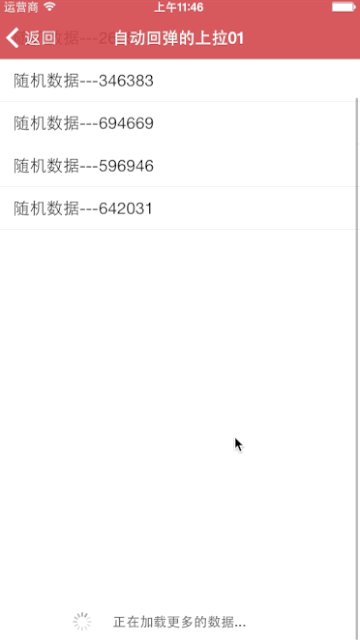
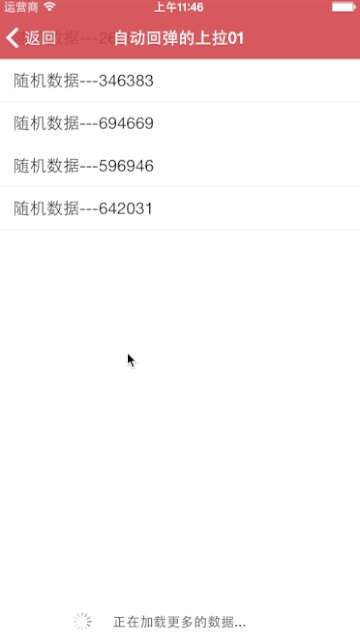
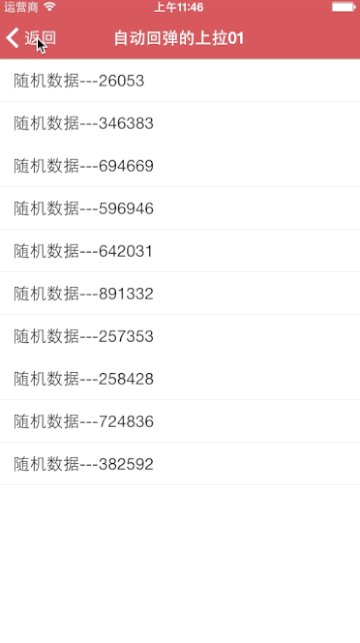
The pull to refresh 07-Automatic back of the pull01
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
self.tableView.mj_footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置了底部inset
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, 30, 0);
// 忽略掉底部inset
self.tableView.mj_footer.ignoredScrollViewContentInsetBottom = 30;
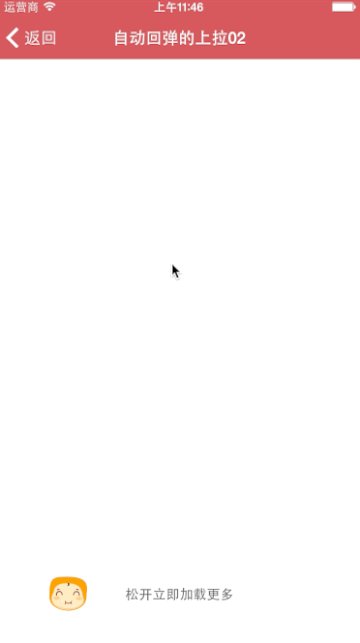
The pull to refresh 08-Automatic back of the pull02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// Set the normal state of the animated image
[footer setImages:idleImages forState:MJRefreshStateIdle];
// Set the pulling state of animated images(Enter the status of refreshing as soon as loosen)
[footer setImages:pullingImages forState:MJRefreshStatePulling];
// Set the refreshing state of animated images
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// Set footer
self.tableView.mj_footer = footer;
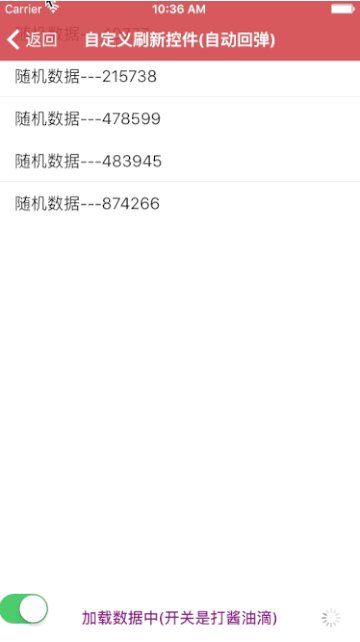
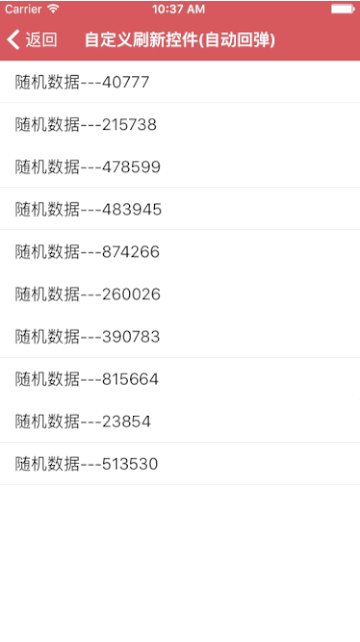
The pull to refresh 09-DIY the control of refresh(Automatic refresh)
self.tableView.mj_footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// Implementation reference to MJDIYAutoFooter.h和MJDIYAutoFooter.m
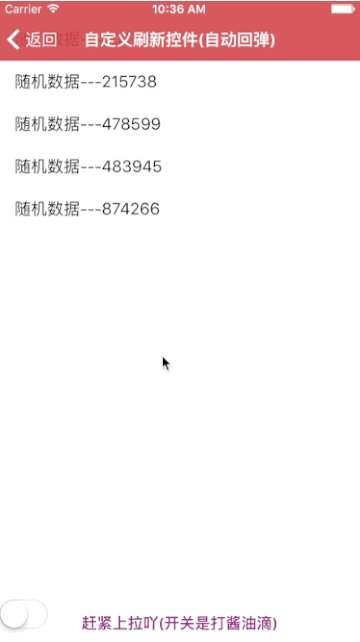
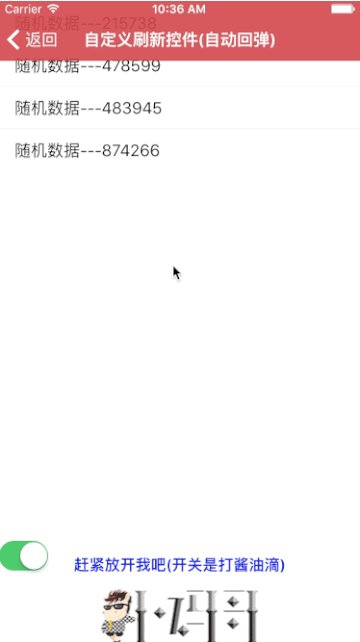
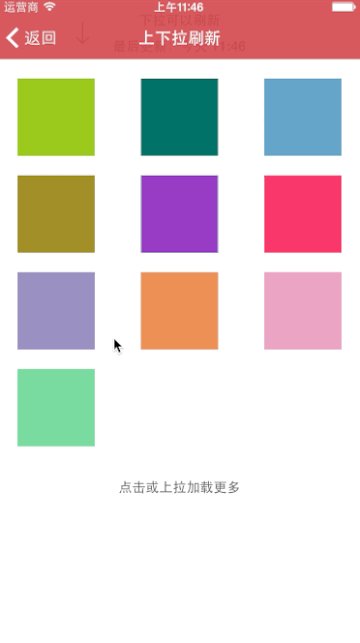
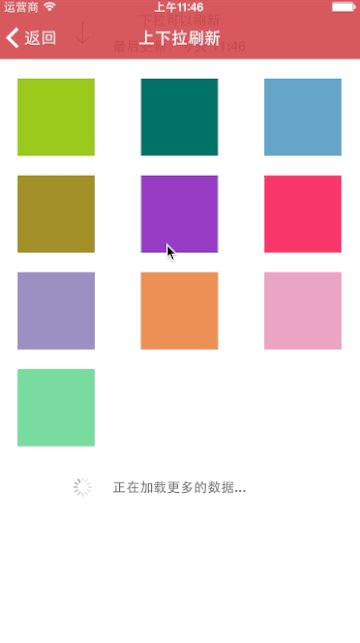
The pull to refresh 10-DIY the control of refresh(Automatic back)
self.tableView.mj_footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// Implementation reference to MJDIYBackFooter.h和MJDIYBackFooter.m
UICollectionView01-The pull and drop-down refresh
// 下拉刷新
self.collectionView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
//Call this Block When enter the refresh status automatically
//...
[weakSelf.collectionView reloadData];
// 结束刷新
[weakSelf.collectionView.mj_header endRefreshing];
}];
// 上拉刷新
self.collectionView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
//Call this Block When enter the refresh status automatically
// ...
[weakSelf.collectionView reloadData];
// 结束刷新
[weakSelf.collectionView.mj_footer endRefreshing];
}];
// 默认先隐藏footer
self.collectionView.mj_footer.hidden = YES;
UIWebView01-The drop-down refresh
// 添加下拉刷新控件
self.webView.scrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
//Call this Block When enter the refresh status automatically
}];