视图控制器导航栏
参考
- GitHub 源码:shinobicontrols/iOS7-day-by-day
- 天天品尝 iOS7 甜点 :: Day 20 :: View controller content and navigation bars
视图控制器在导航控制器中
edgesForExtendedLayout 属性:
扩展的边缘布局。该属性仅适用于嵌入到容器中(例如 UINavigationController)的视图控制器。窗口的根视图控制器不对此属性做出反应。默认值为 UIRectEdgeAll。
1. 默认值 UIRectEdgeAll
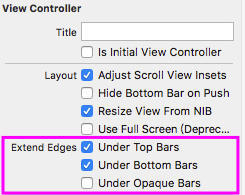
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight默认值 UIRectEdgeAll 在 Interface Builder 中的设置:

在视图控制器中添加子视图:
UIView *box = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 200, 200)];
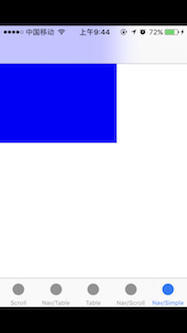
box.backgroundColor = [UIColor blueColor];
[self.view addSubview:box];显示效果:

2. 正确设置 UIRectEdgeNone
代码设置:self.edgesForExtendedLayout = UIRectEdgeNone;
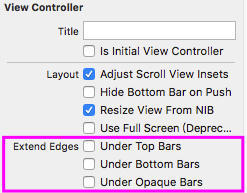
Interface Builder 设置:

显示效果:

滚动视图在导航控制器中
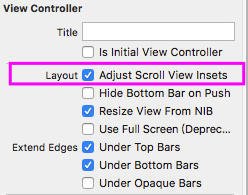
automaticallyAdjustsScrollViewInset 属性(iOS 11 deprecate 😱):
一个布尔值,指示视图控制器是否自动调整其滚动视图的插入内容。
此属性的默认值为 YES,这使容器视图控制器知道他们应该调整此视图控制器视图的滚动视图插入,以解决状态栏,搜索栏,导航栏,工具栏或选项卡栏所占用的屏幕区域。 如果您的视图控制器实现管理其自己的滚动视图插入调整,请将此属性设置为 NO。
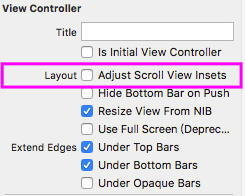
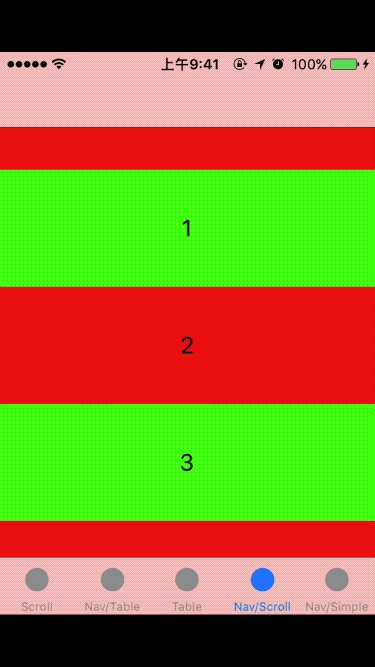
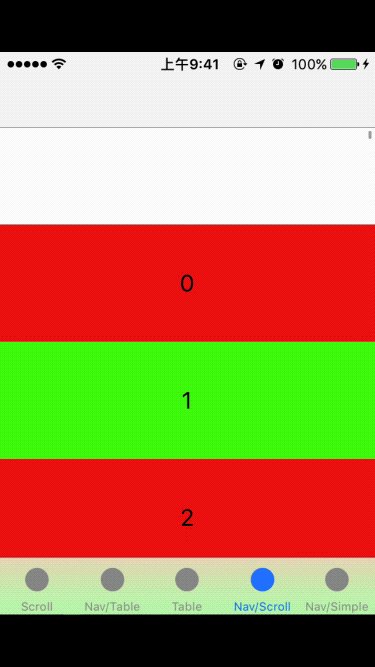
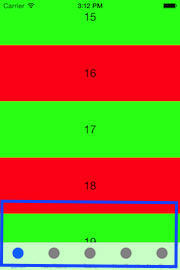
设置为 NO:

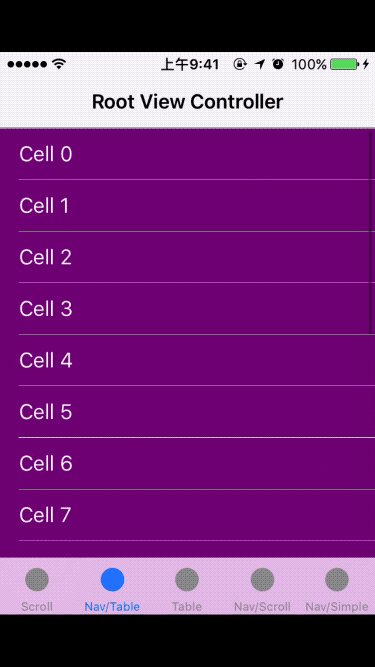
效果: 滚动视图会嵌入到导航栏下方,顶部第一个 cell 被遮挡,无法正常显示。
当然,现在很多 App 的页面顶部的图片有这种效果。

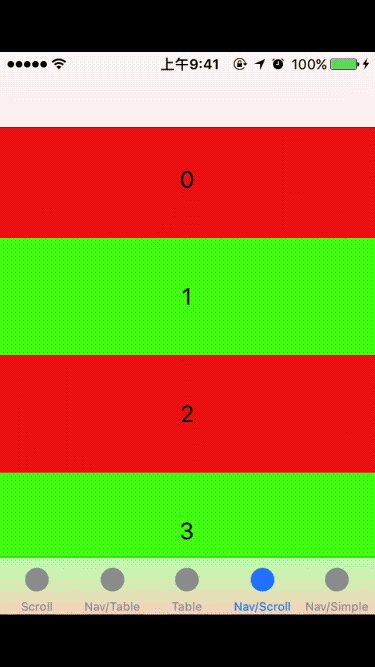
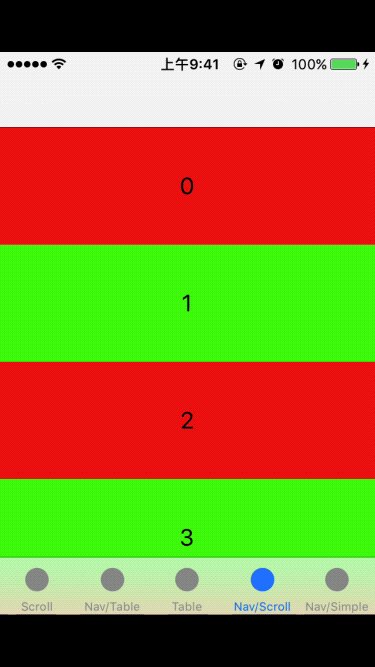
设置为 YES(默认)

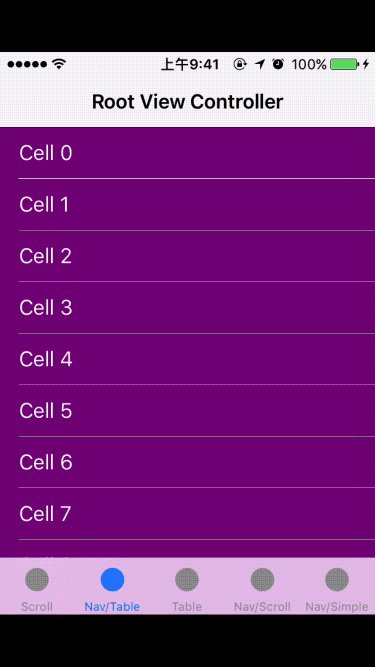
效果,正常显示 cell:

表格视图在导航控制器中
UITableView 是 UIScrollView 的子类,所以我们期望和上一个滚动视图相同的效果,用到了同样的属性:
automaticallyAdjustsScrollViewInsets
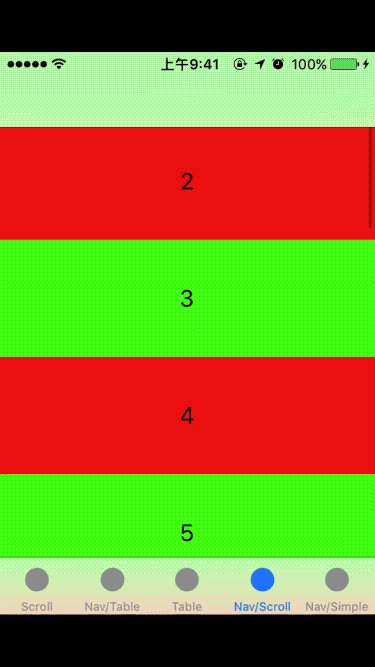
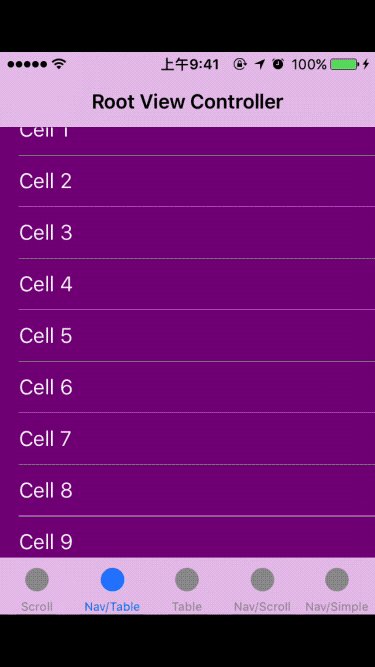
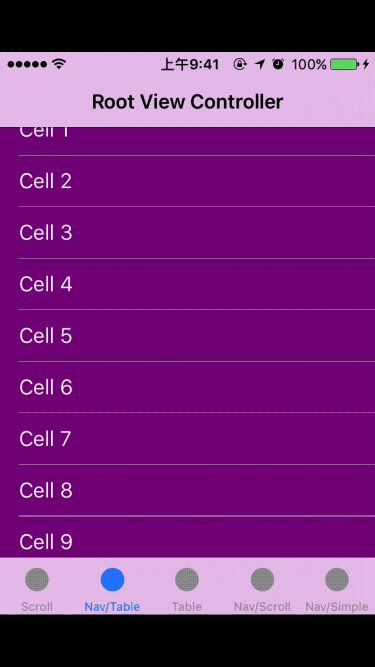
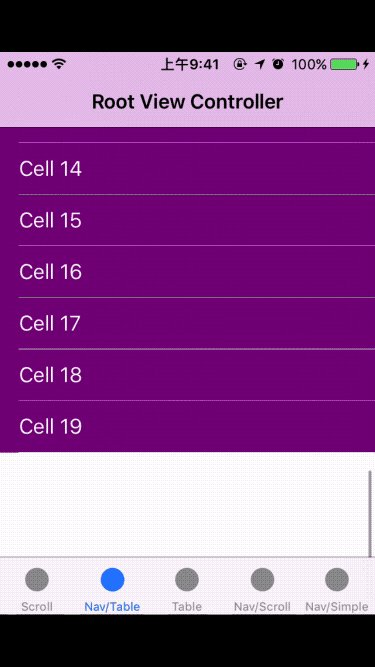
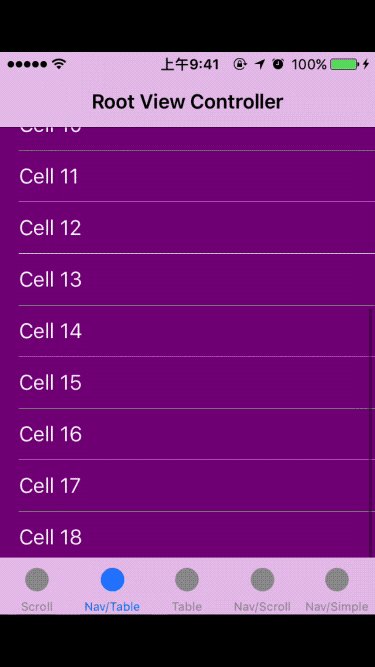
同样,如果设置为 NO,TableView 的上下都会被遮挡:

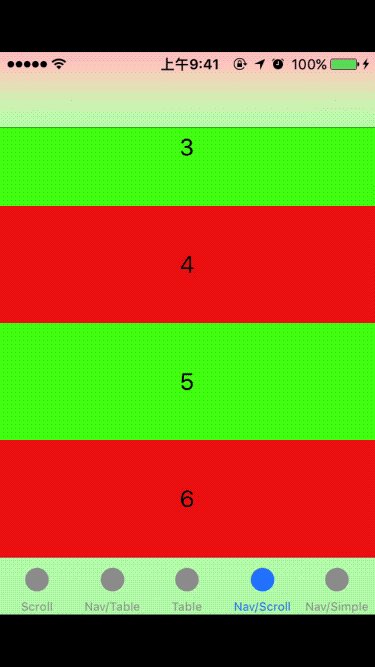
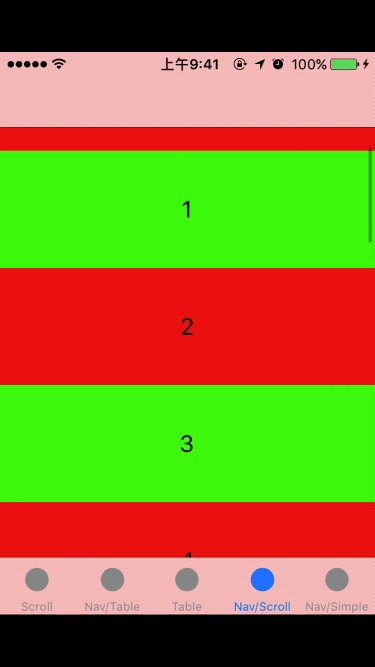
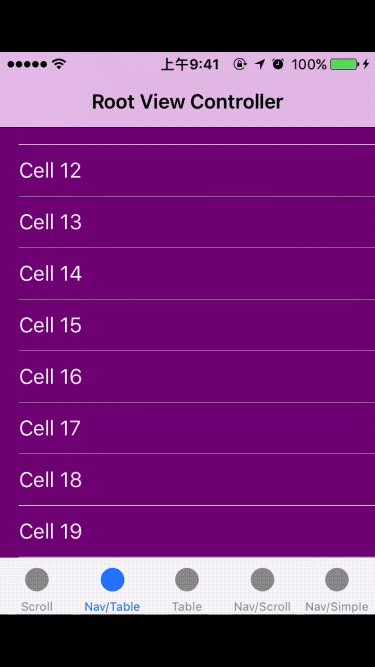
而如果设置为 YES,则上下都能正常显示:

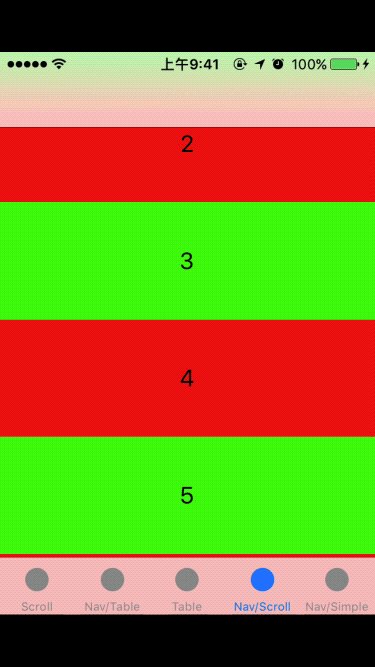
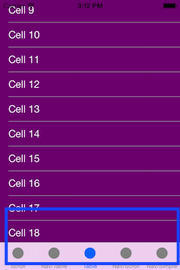
另外的一些情形:滚动视图或者列表视图嵌入在 UITabBarController 中
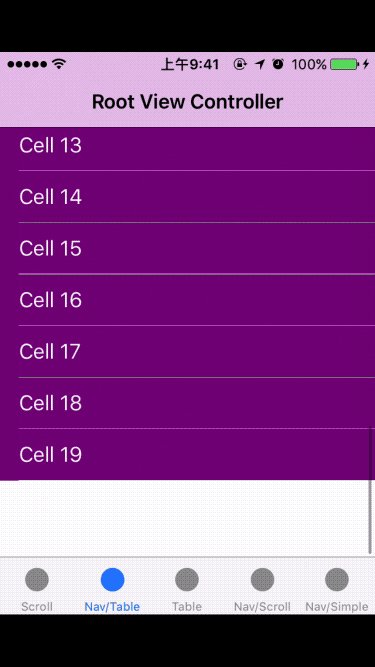
这种情况就算设置 automaticallyAdjustsScrollViewInset = YES 也于事无补,底部那一块还是会被遮住。


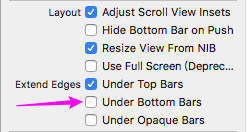
只需要取消勾选 Under Bottom Bars 这个属性就好:

The End.