hgroup 元素 - 隐藏子标题
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <title>Example</title> <style type="text/css"> h1, h2, h3 {background: grey; color: white;} hgroup > h1 {margin-bottom: 0px;} hgroup > h2 {background: grey; color: white; font-size: 1em; margin-top: 0px} </style> </head> <body> <!--hgroup元素可以用来将几个标题元素作为一个整体处理--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。
</body>
</html>
作者的意图:通过缩小hgroup元素中两个标题元素的间距将二者拉拢在一起,并且为二者设置同样的背景色,可以在外观上明确揭示二者的关系。

section 元素 - 表示文档中的一节
使用 section 元素后,浏览器就会负责理顺标题元素的层次关系,让作者从确定和管理各个标题元素的正确次序的差事中解脱出来。
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <title>Example</title> <style type="text/css"> h1, h2, h3 {background: grey; color: white;} hgroup > h1 {margin-bottom: 0px;} hgroup > h2 {background: grey; color: white; font-size: 1em; margin-top: 0px} </style> </head> <body> <!--section 元素表示文档中的一节,section元素用来包含的是那种应该列入文档大纲或目录中的内容--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span>
</body>
</html>
hearder 和 footer - 添加首部和尾部
元素表示一节的首部,通常包含刊头或徽标,一个标题元素或一个元素,还可以包含该节的导航
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <title>Example</title> <style type="text/css"> h1, h2, h3 {background: grey; color: white;} hgroup > h1 {margin-bottom: 0px;} hgroup > h2 {background: grey; color: white; font-size: 1em; margin-top: 0px} body > header *, footer > * {background: transparent; color: black;} body > section, body > section > section, body > section > section > section {margin-left: 10px;} body > header, body > footer { border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0; } </style> </head> <body> <!--header 元素表示一节的首部,包括刊头、徽标等--><span class="token comment"><!--整个文档的首部--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token comment"><!--section 元素表示文档中的一节,section元素用来包含的是那种应该列入文档大纲或目录中的内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!--某一节的首部--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是标题一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>我是标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!--footer表示一节的尾部,通常包含该节的总结信息,作者介绍、版权信息、相关链接、徽标、免责声明等--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mainFooter<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token entity" title="©">&#169;</span>2011, Adam Freeman. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://apress.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Visit Apress<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span>
</body>
</html>

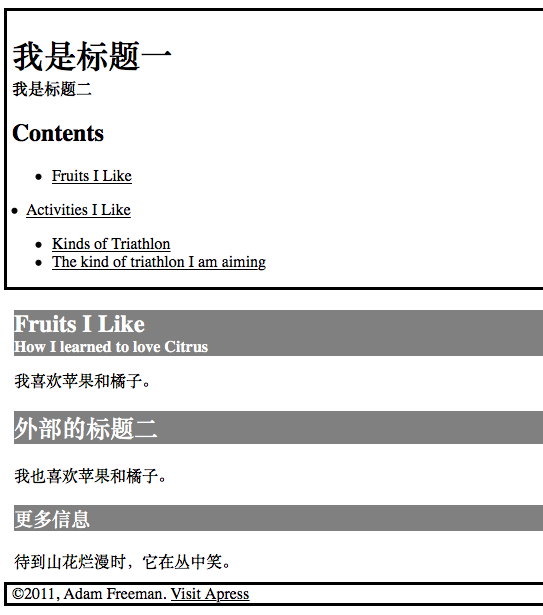
nav - 添加导航区域
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <title>Example</title> <style type="text/css"> h1, h2, h3 {background: grey; color: white;} hgroup > h1 {margin-bottom: 0px;} hgroup > h2 {background: grey; color: white; font-size: 1em; margin-top: 0px} body > header *, footer > * {background: transparent; color: black;} body > section, body > section > section, body > section > section > section {margin-left: 10px;} body > header, body > footer { border: medium solid black; padding-left: 5px; margin: 10px 0 10px 0; } body > nav {text-align: center; padding: 2px; border: dashed thin black;} body > nav > a {padding: 2px; color: black} </style> </head> <body> <header> <hgroup> <h1>我是标题一</h1> <h2>我是标题二</h2> </hgroup> <!--nav表示文档中的一个区域,它包含着到其他页面或同一页面的其他部分的链接--><span class="token comment"><!--nav元素的目的是规划出文档的主要导航区域--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Contents<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#fruitsilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Fruits I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#activitiesilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Activities I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#tritypes<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Kinds of Triathlon<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#mytri<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>The kind of triathlon I am aiming<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!--某一节的首部--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fruitsilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Fruits I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>How I learned to love Citrus<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> 我喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>外部的标题二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> 我也喜欢苹果和橘子。 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>更多信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> 待到山花烂漫时,它在丛中笑。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mainFooter<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token entity" title="©">&#169;</span>2011, Adam Freeman. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://apress.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Visit Apress<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span>
</body>
</html>

article - 文章内容
article 元素代表 HTML 文档中一段独立成篇的内容。从理论上讲,可以独立于页面其余内容发布或使用。
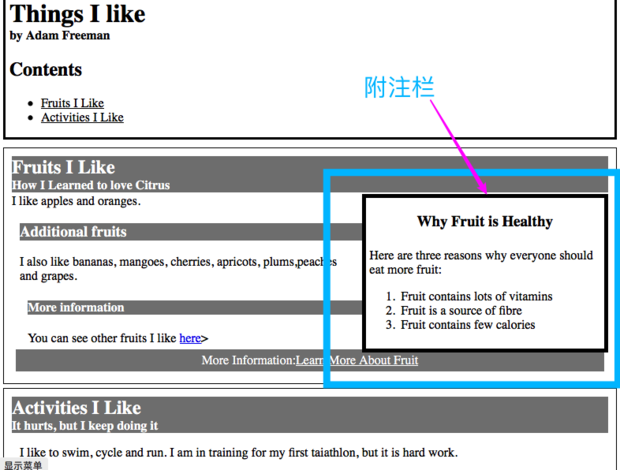
aside - 生成附注栏
类似书籍或杂志中的侧栏,包含背景内容、相关链接等。
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <title>Example</title> <meta charset="utf-8"> <meta name="author" content="Andy"> <meta name="description" content="A simple example of aside"> <link rel="shortcut icon" type="image/x-icon" href="favico.ico"> <!--文档内嵌CSS样式--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">h1, h2, h3, article > footer</span> <span class="token punctuation">{</span><span class="token property">background</span><span class="token punctuation">:</span> grey<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">hgroup > h1</span> <span class="token punctuation">{</span><span class="token property">margin-bottom</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">hgroup > h2</span> <span class="token punctuation">{</span><span class="token property">background</span><span class="token punctuation">:</span> grey<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 1em<span class="token punctuation">;</span> <span class="token property">margin-top</span><span class="token punctuation">:</span> 0px<span class="token punctuation">;</span> <span class="token property">margin-bottom</span><span class="token punctuation">:</span> 2px<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">body > header *, body > footer *</span> <span class="token punctuation">{</span><span class="token property">background</span><span class="token punctuation">:</span> transparent<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">article</span> <span class="token punctuation">{</span><span class="token property">border</span><span class="token punctuation">:</span> thin black solid<span class="token punctuation">;</span> <span class="token property">padding</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span> <span class="token property">margin-bottom</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">article > footer</span> <span class="token punctuation">{</span><span class="token property">padding</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">article > footer > nav > a</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">}</span> <span class="token selector">body > article > section, body > article > section > section</span> <span class="token punctuation">{</span><span class="token property">margin-left</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">body > header, body > footer</span> <span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> medium solid black<span class="token punctuation">;</span> <span class="token property">padding-left</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> 10px 0 10px 0<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">body > nav</span> <span class="token punctuation">{</span><span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">padding</span><span class="token punctuation">:</span> 2px<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> dashed thin black<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">body > nav > a</span> <span class="token punctuation">{</span><span class="token property">padding</span><span class="token punctuation">:</span> 2px<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">aside</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 40%<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> right<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> thick solid black<span class="token punctuation">;</span> <span class="token property">margin-left</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">aside > section</span> <span class="token punctuation">{</span><span class="token property">padding</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token selector">aside > h1</span> <span class="token punctuation">{</span><span class="token property">background</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span></head>
<body><span class="token comment"><!--文档首部--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Things I like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>by Adam Freeman<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token comment"><!--文档导航区域--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Contents<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#fruitsilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Fruits I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#activitiesilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Activities I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token comment"><!--文档中一段独立成篇的内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>article</span><span class="token punctuation">></span></span> <span class="token comment"><!--文章内的首部--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fruitsilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Fruits I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>How I Learned to love Citrus<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token comment"><!--附注栏--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>aside</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Why Fruit is Healthy<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> Here are three reasons why everyone should eat more fruit: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Fruit contains lots of vitamins<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Fruit is a source of fibre<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Fruit contains few calories<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>aside</span><span class="token punctuation">></span></span> I like apples Android oran <span class="token comment"><!--文章章节--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>morefruit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Additional fruits<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> I also like bananas, mangoes, cherries, apricots, plums,peaches Android gra <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>More information<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> You can see other fruits I like <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fruitlist.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!--文档的尾部信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>nav</span><span class="token punctuation">></span></span> More Information:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://fruit.org<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Learn More About Fruit<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>article</span><span class="token punctuation">></span></span> <span class="token comment"><!--文档中一段独立成篇的内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>article</span><span class="token punctuation">></span></span> <span class="token comment"><!--章节首部信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>activitiesilike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Activities I Like<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>It hurts, but I keep doing it<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>hgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token comment"><!--章节--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>I like to swim, cycle and run. I am in training for my first taiathlon, but it is hard work.<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>triptypes<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Kinds of Triathlon<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> There are different kinds of triathlon - spring, Olympic and so on. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mytri<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>The kind of taiathlon I am aiming for<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> I am aiming for Olympic, which consists of the following: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>1.5Km swim<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>40km cycle<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>10km run<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!--章节尾部信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://triathlon.org<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Learn More About Triathlons<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>article</span><span class="token punctuation">></span></span> <span class="token comment"><!--文档尾部信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mainFooter<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token entity" title="©">&#169;</span>2011, Adam Freeman. <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://apress.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Visit Apress<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span>
</body>
</html>

adress - 提供联系信息
:hexoPostRenderEscape–><!--此例演示如何在 HTML 文件中写地址。-->
<address>
Written by <a href=“mailto:webmaser@example.com“>Andy</a>.<br />
Visite us at:<br />
Example.com<br />
Box 567, Disneyland<br />
USA
</address>

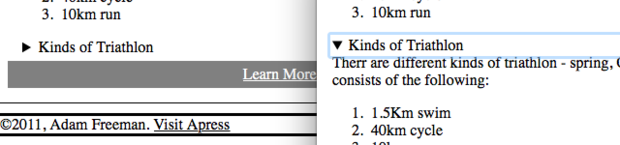
details - 生成详情区域
:hexoPostRenderEscape–><!--详情区域-->
<details>
<summary>Kinds of Triathlon</summary>
Therr are different kinds of triathlon - spring, Olympic and so on.
I am aming of Olympic, which consists of the following:
<ol>
<li>1.5Km swim</li>
<li>40km cycle</li>
<li>10km run</li>
</ol>
</details>