HTML 表格
| 表格元素 | 含义 |
|---|---|
| table | HTML 文档中的表格 |
| tr | 表格行 |
| th | 表头。(单元格中的标题元素),对单元格数据的说明 |
| td | 单元格 |
- HTML 中的表格基于行而不是列,每个行必须分别标记。
- HTML5 中,表格不应该,也不能用来处理页面布局。
示例代码:
:hexoPostRenderEscape–><!--border 属性值必须设置为1,表格边框的粗细必须用CSS设置。-->
<table border=“1“>
<tr>
<th>表头标题一</th>
<th>表头标题二</th>
</tr>
<tr>
<td>第一行,第一列</td>
<td>第一行,第二列</td>
</tr>
<tr>
<td>第二行,第一列</td>
<td>第二行,第二列</td>
</tr>
</table>

表格中的表头
<h3>水平标题</h3>
<table border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>备注</th>
</tr>
<tr>
<td>Andy</td>
<td>man</td>
<td>0510-8233</td>
</tr>
</table>
<h3>垂直标题</h3>
<table border="1">
<tr>
<th>姓名</th>
<td>Andy</td>
</tr>
<tr>
<th>性别</th>
<td>man</td>
</tr>
<tr>
<th>电话</th>
<td>0510-8233</td>
</tr>
</table>
跨行或跨列的表格单元格
| 表格元素 | 含义 |
|---|---|
| colspan | 让一个单元格横跨多列 |
| rowspan | 让一个单元格纵跨多行 |
- 为 colspan 和 rowspan 设置的值必须是整数。
<h3>单元格跨两格</h3>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>MicroSoft</td>
<td>666</td>
</tr>
</table>
<h3>单元格跨两列</h3>
<table border="1">
<tr>
<th>Name</th>
<td>Andy</td>
</tr>
<tr>
<th rowspan="2">Telephone</th>
<td>Hello</td>
</tr>
<tr>
<td>World</td>
</tr>
</table>
表格内的标签
<table border="1">
<tr>
<td>
<p>Stay Hungry</p>
<p>Stay Foolish</p>
</td>
<td>
这个单元格里包含一个表格
<table border="1">
<tr>
<td>A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
这个单元格包含一个列表
<ul>
<li>Apple</li>
<li>banana</li>
<li>oranges</li>
</ul>
</td>
<td>
这个单元格里放一张图片😂😂😂
<br />
<img src="http://cdn2.jianshu.io/assets/web/logo-58fd04f6f0de908401aa561cda6a0688.png">
</td>
</tr>
</table>
单元格边距
cellpadding 属性设置的是单元格内的留白。
<h3>没有单元格边距</h3>
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
<h3>有单元格边距</h3>
<table border="1" cellpadding="10">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
单元格间距
cellspacing 属性设置的是单元格之间的距离。
<h3>没有单元格间距</h3>
<table border="1">
<tr>
<td>111</td>
<td>112</td>
</tr>
<tr>
<td>1134</td>
<td>1126</td>
</tr>
</table>
<h3>单元格间距="0"</h3>
<table border="1" cellspacing="0">
<tr>
<td>111</td>
<td>112</td>
</tr>
<tr>
<td>1134</td>
<td>1126</td>
</tr>
</table>
<h3>单元格间距="10"</h3>
<table border="1" cellspacing="10">
<tr>
<td>111</td>
<td>112</td>
</tr>
<tr>
<td>1134</td>
<td>1126</td>
</tr>
</table>
caption、 thead、tfoot、tbody 元素 headers 属性
示例 1.1
table.css 文件:
thead th,
tfoot th {
text-align: left;
background: grey;
color: white;
}
tbody th {
text-align: right;
background: lightgrey;
color: grey;
}
[colspan], [rowspan] {
font-weight: bold;
border: medium solid black;
}
thead [clospan], tfoot [colspan] {
text-align: center;
}
caption {
font-weight: bold;
font-size: large;
margin-bottom: 5px;
}
index.html 文件:
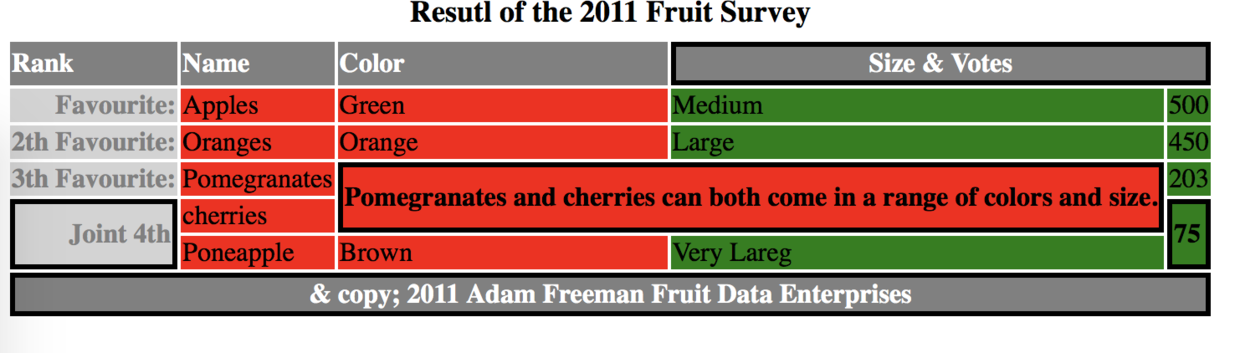
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <meta name="author" content="Andy"> <meta name="description" content="A simple example of aside"> <link rel="shortcut icon" type="image/x-icon" href="favico.ico"> <link rel="stylesheet" href="table.css"> </head> <body> <table> <!--caption元素可以用来为表格定义一个标题并将其与表格关联起来。--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>caption</span><span class="token punctuation">></span></span>Result of the 2011 Fruit Survey<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>caption</span><span class="token punctuation">></span></span> <span class="token comment"><!--thead元素,用来标记表格的标题行--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Rank<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Color<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVotes<span class="token punctuation">"</span></span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Size & Votes<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span> <span class="token comment"><!--tfoot元素,用来标记组成表脚的行--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tfoot</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> & copy; 2011 Adam Freeman Fruit Data Enterprises<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tfoot</span><span class="token punctuation">></span></span> <span class="token comment"><!--tbody元素,构成表格主体的全体行--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token comment"><!--td和th元素都定义了headers属性,它可以供屏幕阅读器和其他残障辅助技术用来简化对表格的处理。 headers属性值可以被设置为一个或多个th单元格的id属性值。 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>first<span class="token punctuation">"</span></span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name first<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Apples<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color first<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Green<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Medium<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>500<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>second<span class="token punctuation">"</span></span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>2nd Favourite<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name second<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Oranges<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color second<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Orange<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote second<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Large<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote second<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>450<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>third<span class="token punctuation">"</span></span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>3nd Favourite<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name third<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Pomegranate<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color SizeAndVote<span class="token punctuation">"</span></span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> Pomegranates and cherries can both come in a range of colors <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote third<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>203<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>forth<span class="token punctuation">"</span></span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rank<span class="token punctuation">"</span></span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Joint 4th:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name forth<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cherries<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>75<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>name<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Pineapple<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>color<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Brown<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">headers</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sizeAndVote<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Very Large<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span></body>
</html>
处理列 —— colgroup、col
colgroup 元素,该属性用来对表格中的列应用样式。
table.css 文件
thead th,
tfoot th {
text-align: left;
background: grey;
color: white;
}
tbody th {
text-align: right;
background: lightgrey;
color: grey;
}
[colspan],
[rowspan] {
font-weight: bold;
border: medium solid black;
}
thead [colspan],
tfoot [colspan] {
text-align: center;
}
caption {
font-weight: bold;
font-size: large;
margin-bottom: 5px;
}
#colgroup1 {
background-color: red;
}
#colgroup2 {
background-color: green;
font-size: small;
}index.html 文件
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <meta name="author" content="Andy"> <meta name="description" content="A simple example of aside"> <link rel="shortcut icon" type="image/x-icon" href="favico.ico"> <link rel="stylesheet" href="table.css"> </head> <body> <table> <!--表格标题--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>caption</span><span class="token punctuation">></span></span>Resutl of the 2011 Fruit Survey<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>caption</span><span class="token punctuation">></span></span> <span class="token comment"><!--对列进行处理,colgroup元素代表一组列,span元素表示colgroup元素负责的列数。--></span> <span class="token comment"><!--第一个colgroup负责表格中的前三列,另一个clogroup负责剩余两列。id属性值为选择器定义CSS样式。--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>colgroup</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>colgroup1<span class="token punctuation">"</span></span> <span class="token attr-name">span</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>3<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>colgroup</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>colgroup2<span class="token punctuation">"</span></span> <span class="token attr-name">span</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token comment"><!--表头--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Rank<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Color<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Size & Votes<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span> <span class="token comment"><!--构成表格主体的全体行--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Apples<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Green<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Medium<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>500<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>2th Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Oranges<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Orange<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Large<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>450<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>3th Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Pomegranates<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Pomegranates and cherries can both come in a range of colors and size.<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>203<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Joint 4th<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>cherries<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>75<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Poneapple<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Brown<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Very Lareg<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token comment"><!--表脚--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tfoot</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>& copy; 2011 Adam Freeman Fruit Data Enterprises<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tfoot</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span></body>
</html>

- 应用到元素上的样式在具体程度上低于直接应用到 tr、td 和 th 元素上的样式。
- 不规则单元格被记入其起始列。
- 元素的影响范围覆盖了列中所有的单元格。
表示个别的列
元素既能对一组列应用样式,也能对该组中个别的列应用样式。table.css 文件
thead th,
tfoot th {
text-align: left;
background: grey;
color: white;
}
tbody th {
text-align: right;
background: lightgrey;
color: grey;
}
[colspan],
[rowspan] {
font-weight: bold;
border: medium solid black;
}
thead [colspan],
tfoot [colspan] {
text-align: center;
}
caption {
font-weight: bold;
font-size: large;
margin-bottom: 5px;
}
#colgroup1 {
background-color: red;
}
#col3 {
background-color: green;
font-size: small;
}
index.html 文件
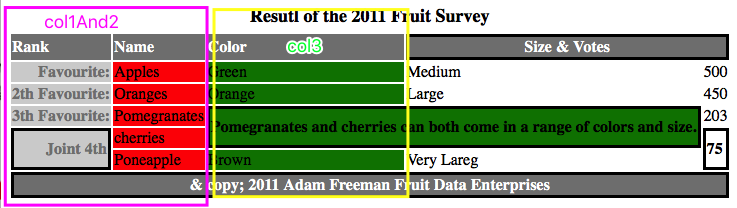
:hexoPostRenderEscape–><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Example</title> <meta name="author" content="Andy"> <meta name="description" content="A simple example of aside"> <link rel="shortcut icon" type="image/x-icon" href="favico.ico"> <link rel="stylesheet" href="table.css"> </head> <body> <table> <!--表格标题--><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>caption</span><span class="token punctuation">></span></span>Resutl of the 2011 Fruit Survey<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>caption</span><span class="token punctuation">></span></span> <span class="token comment"><!--对列进行处理,colgroup元素代表一组列,span元素表示colgroup元素负责的列数。--></span> <span class="token comment"><!--第一个colgroup负责表格中的前三列,另一个clogroup负责剩余两列。id属性值为选择器定义CSS样式。--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>colgroup</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>colgroup1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--col中的span属性,让一个col元素代表几列,不用span属性的col元素只代表一列。--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>col</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>col1And2<span class="token punctuation">"</span></span> <span class="token attr-name">span</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>col</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>col3<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>colgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>colgroup</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>colgroup2<span class="token punctuation">"</span></span> <span class="token attr-name">span</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>colgroup</span><span class="token punctuation">></span></span> <span class="token comment"><!--表头--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Rank<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Color<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Size & Votes<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span> <span class="token comment"><!--构成表格主体的全体行--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Apples<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Green<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Medium<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>500<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>2th Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Oranges<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Orange<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Large<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>450<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>3th Favourite:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Pomegranates<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Pomegranates and cherries can both come in a range of colors and size.<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>203<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Joint 4th<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>cherries<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>75<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Poneapple<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Brown<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Very Lareg<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token comment"><!--表脚--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tfoot</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>& copy; 2011 Adam Freeman Fruit Data Enterprises<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tfoot</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span></body>
</html>

设置表格边框 ——border 属性
border 属性告诉浏览器这个表格是用来表示表格式数据而不是用来布置其他元素的。border 属性的值必须设置为 1 或空字符串(“”)。
:hexoPostRenderEscape–><body> <table border="1"> <!--...--><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</body>
Head First HTML 示例
源码:http://www.headfirstlabs.com/books/hfhtml/chapter13/completedjournal/journal.html
:hexoPostRenderEscape–><!-- 表格提供了一种在HTML中定义表格式数据的方法。 表格由行(tr)中的数据单元(td)组成。 表格中列的个数,取决于一行中数据单元格(td)的个数。 表格的作用不在于外观,外观是CSS的工作。 td:border|padding|单元格内容|padding|border|border-spacing|border|padding|单元格内容|padding... border-collapse:collapse; // 消除边框间距 -->
<!–summary属性,摘要,增加表格的可读性,使屏幕读取器更好的读取用户所描述的表格。–>
<table summary=“This table holds data about the
cities I visited on my travels. I‘ve included the date
I was in each city, the temperature when I was there,
and altitude and population of each city. I‘ve also
included a rating of the diners where I had lunch, on a
scale from 1 to 5.“>
<!– caption,表格标题–>
<caption>
The cities I visited on my Segway’n USA travels
</caption>
<tr>
<th>City</th>
<th>Date</th>
<th>Temperature</th>
<th>Altitude</th>
<th>Population</th>
<th>Diner Rating</th>
</tr>
<tr>
<td>Walla Walla, WA</td>
<td class=“center“>June 15th</td>
<td class=“center“>75</td>
<td class=“right“>1,204 ft</td>
<td class=“right“>29,686</td>
<td class=“center“>4/5</td>
</tr>
<tr class=“cellcolor“>
<td>Magic City, ID</td>
<td class=“center“>June 25th</td>
<td class=“center“>74</td>
<td class=“right“>5,312 ft</td>
<td class=“right“>50</td>
<td class=“center“>3/5</td>
</tr>
<tr>
<td>Bountiful, UT</td>
<td class=“center“>July 10th</td>
<td class=“center“>91</td>
<td class=“right“>4,226 ft</td>
<td class=“right“>41,173</td>
<td class=“center“>4/5</td>
</tr>
<tr class=“cellcolor“>
<td>Last Chance, CO</td>
<td class=“center“>July 23rd</td>
<td class=“center“>102</td>
<td class=“right“>4,780 ft</td>
<td class=“right“>265</td>
<td class=“center“>3/5</td>
</tr>
<tr>
<td rowspan=“2“>Truth or Consequences, NM</td>
<td class=“center“>August 9th</td>
<td class=“center“>93</td>
<td rowspan=“2“ class=“right“>4,242 ft</td>
<td rowspan=“2“ class=“right“>7,289</td>
<td class=“center“>5/5</td>
</tr>
<tr>
<td class=“center“>August 27th</td>
<td class=“center“>98</td>
<td class=“center“>
<table>
<tr>
<th>Tess</th>
<td>5/5</td>
</tr>
<tr>
<th>Tony</th>
<td>4/5</td>
</tr>
</table>
</td>
</tr>
<tr class=“cellcolor“>
<td>Why, AZ</td>
<td class=“center“>August 18th</td>
<td class=“center“>104</td>
<td class=“right“>860 ft</td>
<td class=“right“>480</td>
<td class=“center“>3/5</td>
</tr>
</table>
css 示例:
table {
margin-left: 20px;
margin-right: 20px;
border: thin solid black;
caption-side: bottom; // 将标题移动到表格的底部
border-collapse: collapse; // 消除边框之间的距离
}
td, th {
border: thin dotted gray;
padding: 5px; // 单元格补白,单元格内容与边框之间的空隙
}
th {
background-color: #cc6600;
}
caption {
font-style: italic; // 字体样式为斜体
padding-top: 8px; // 标题顶部添加补白
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.cellcolor {
background-color: #fcba7a;
}
table table th {
background-color: white;
}
li {
list-style-image: url(images/backpack.gif);
padding-top: 5px;
margin-left: 10px;
}其他表格相关的 CSS 属性
| 属性 | 说明 | 值 |
|---|---|---|
| border-collapse | 设置相邻单元格的边框处理样式 | collapse/separate |
| border-spacing | 设置相邻单元格边框的间距 | 1~2 个长度值 |
| caption-side | 设置表格标题的位置 | top/bottom |
| empty-cells | 设置空单元格是否显示边框 | hide/show |
| table-layout | 指定表格的布局样式 | auto/fixed |