移动弹窗基础知识浅析 ——iOS 弹窗体系
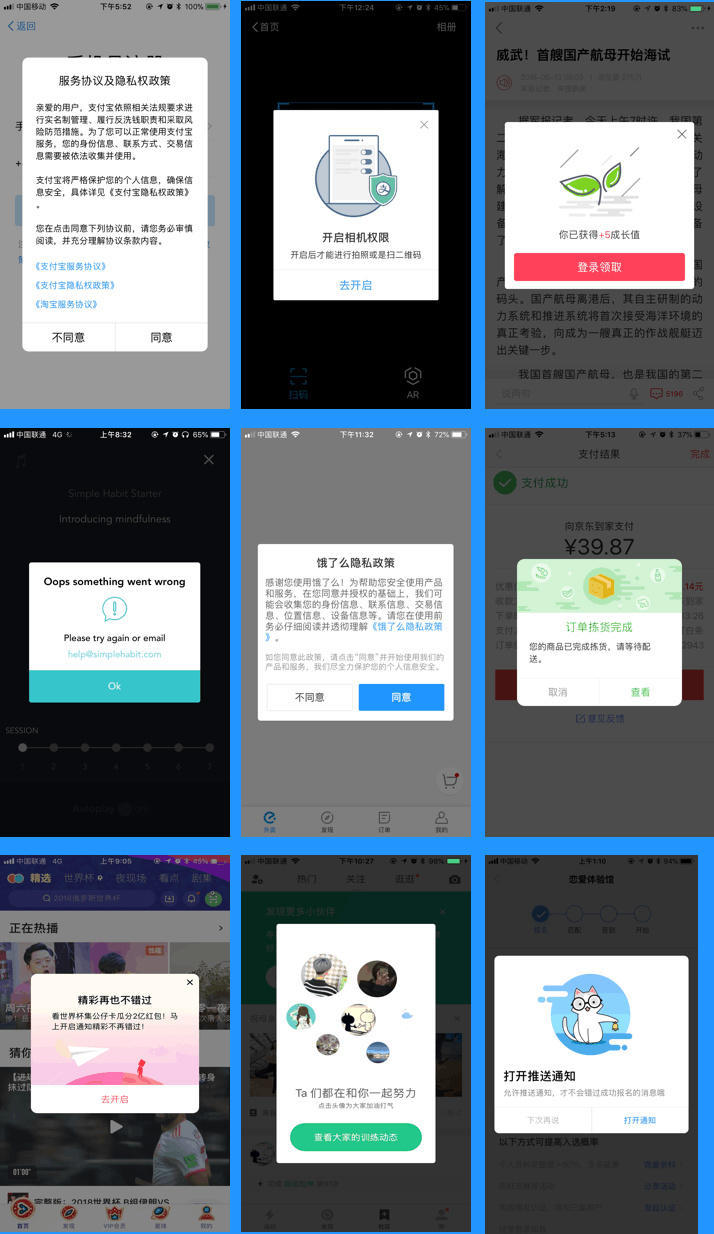
主流 APP 上的半透明弹窗效果

GitHub 第三方框架
类似样式的第三方框架
- Custom iOS AlertView
- SCLAlertView
原生实现
如何在当前页面显示一个半透明的弹窗视图?
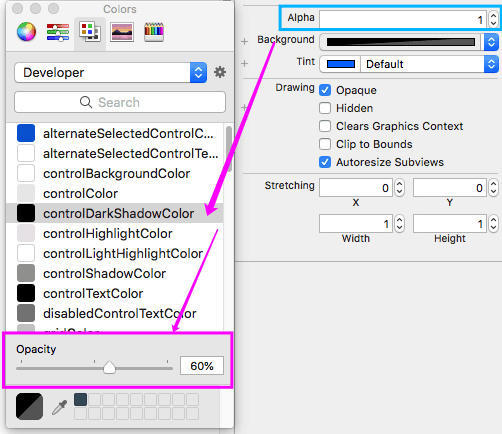
新建一个带 Nib 的 UIViewController 子类对象(本实例类名为 HQLVersionUpdateViewController),接着设置根视图的不透明度(Opacity),这里的值设置为 60%:

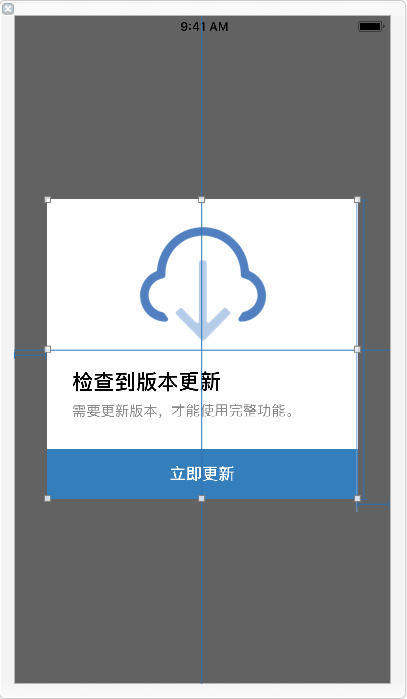
接着构建你想要显示的弹窗视图:

最后添加在当前页面显示的代码:
// 显示版本更新弹窗
HQLVersionUpdateViewController *versionUpdateVC = [[HQLVersionUpdateViewController alloc] init];
versionUpdateVC.modalTransitionStyle = UIModalTransitionStyleCrossDissolve; // 设置弹出方式
versionUpdateVC.providesPresentationContextTransitionStyle = YES;
versionUpdateVC.definesPresentationContext = YES;
versionUpdateVC.modalPresentationStyle = UIModalPresentationOverFullScreen; // 设置全屏显示
[self presentViewController:versionUpdateVC animated:YES completion:nil];参考
- iOS 创建半透明 ViewController
- iOS 利用模态视图转换弹出半透明视图