使用 webView 加载本地 HTML 代码和网络资源
Demo 演示:

本文转载自:
http://www.cnblogs.com/CHONGCHONG2008/archive/2012/08/03/2621410.html
Core Animation 利用了硬件加速和架构上的优化来实现快速渲染和实时动画。当视图的 drawRect: 方法首次被调用时,层会将描画的结果捕捉到一个位图中,并在随后的重画中尽可能使用这个缓存的位图,以避免调用开销很大的 drawRect: 方法。这个过程使 Core Animation 得以优化合成操作,取得期望的性能。
Core Animation 把和视图对象相关联的层存储在一个被称为层树的层次结构中。和视图一 样,层树中的每个层都只有一个父亲,但可以嵌入任意数量的子层。缺省情况下,层树中对象的组织方式和视图在视图层次中的组织方式完全一样。但是,您可以在层树中添加层,而不同时添加相应的视图。当您希望实现某种特殊的视觉效果、而又不需要在视图上保持这种效果时,就可能需要这种技术。
实际上,层对象是 iPhone OS 渲染和布局系统的推动力,大多数视图属性实际上是其层对象属性的一个很薄的封装。当您(直接使用 CALayer 对象)修改层树上层对象的属性时,您所做的改变会立即反映在层对象上。但是,如果该变化触发了相应的动画,则可能不会立即反映在屏幕上,而是必须随着时间的变化以动画的形式表现在屏幕上。为了管理这种类型的动画,Core Animation 额外维护两组层对象,我们称之为表示树和渲染树。
表示树反映的是层在展示给用户时的当前状态。假定您对层值的变化实行动画,则在动画开始时,表示层反映的是老的值;随着动画的进行,Core Animation 会根据动画的当前帧来更新表示树层的值;然后,渲染树就和表示树一起,将变化渲染在屏幕上。由于渲染树运行在单独的进程或线程上,所以它所做的工作并不影响应用程序的主运行循环。虽然层树和表示树都是公开的,但是渲染树的接口是私有。
在视图后面设置层对象对描画代码的性能有很多重要的影响。使用层的好处在于视图的大多数几何变化都不需要重画。举例来说,改变视图的位置和尺寸并需要重画视图的内容,只需简单地重用层缓存的位图就可以了。对缓存的内容实行动画比每次都重画内容要有效得多。
使用层的缺点在于层是额外的缓存数据,会增加应用程序的内存压力。如果您的应用程序创建太多的视图,或者创建多个很大的视图,则可能很 快就会出现内存不够用的情形。您不用担心在应用程序中使用视图,但是,如果有现成的视图可以重用,就不要创建新的视图对象。换句话说,您应该设法使内存中同时存在的视图对象数量最小。
有关 Core Animation 的进一步概述、对象树、以及如何创建动画,请参见 Core Animation 编程指南。
UITextField 对象用于在你的界面上显示一个可编辑的文本区域。使用文本区域可以收集来自用户使用屏幕上的键盘输入的基于文本的信息。键盘可以被配置为不同的输入类型,如纯文本,电子邮件,数字,等等。文本区域使用目标操作机制和委托对象来报告在编辑过程中所做的更改。
Retina 显示屏拥有很高的分辨率 —— 其中 4 英寸屏幕是 640 像素 ×1136 像素,3.5 英寸屏幕是 640 像素 ×960 像素(之前的屏幕分辨率是 320 像素 ×480 像素)。
对于矢量图像,不用做任何处理就能够在两种设备上有最好的显示效果。
如果应用是通过 Core Graphics 函数绘图的,那么画出的图像在不同的设备上会有不同的显示效果。Core Graphics 以点为单位描述线、曲线和文字等。对于非 Retina 显示屏,一个点是一个像素。对于 Retina 显示屏,一个点是 2 像素 ×2 像素。
开发者需要为高分辨率的图片文件加上后缀名 @2×。

iOS 开发:icon 和启动图尺寸
UILabel 显示一行或多行只读文本的视图,通常与其他控件一起使用以描述其预期目的。
Text( text、attributedText )、textColor、font、textAligment、Lines( numberOfLines )、Behavior( enabled、highlighted )。
font :默认字体为:system font 17 plain
// 通常的几种设置方法
label.font = [UIFont systemFontOfSize:20];
label.font = [UIFont boldSystemFontOfSize:20];
label.font = [UIFont italicSystemFontOfSize:20];
label.font = [UIFont fontWithName:@"Arial" size:20]; // PS:字体名可以打开「字体册」应用查找
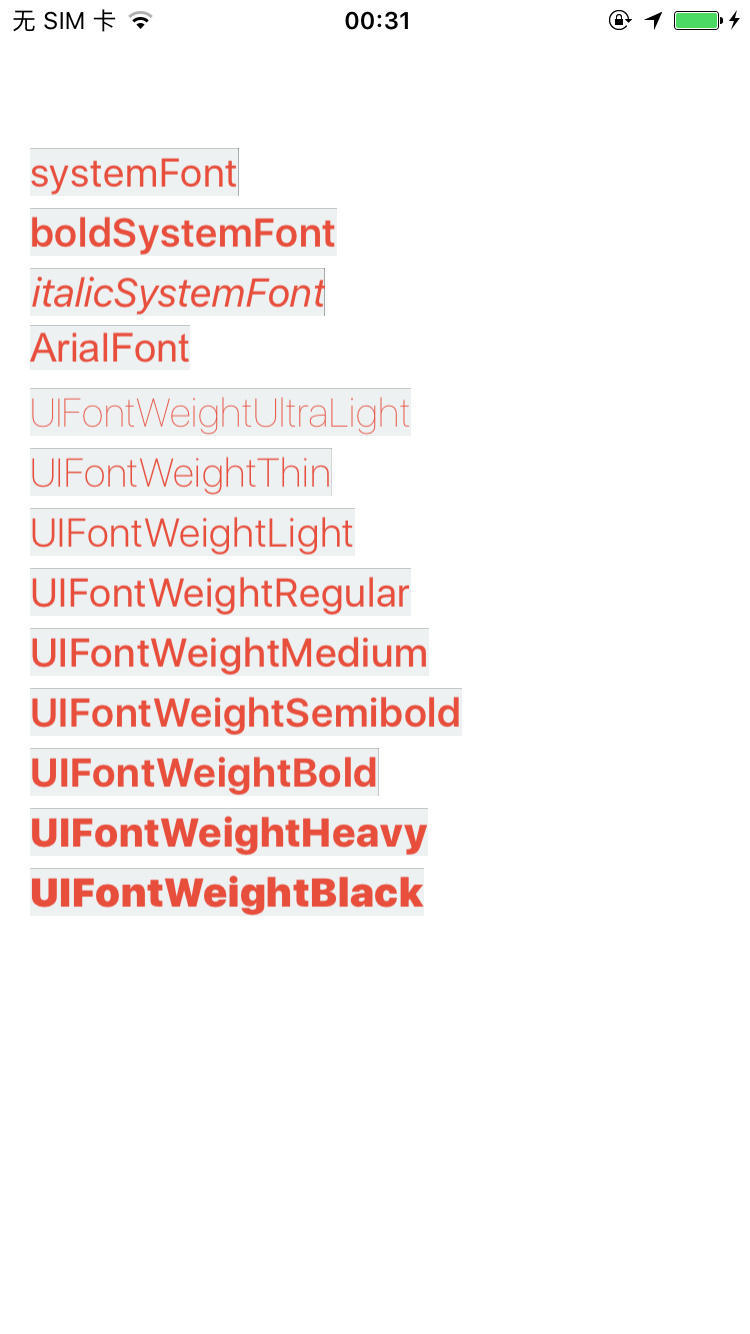
label.font = [UIFont systemFontOfSize:20 weight:UIFontWeightUltraLight];系统字体参考:iOS 查看系统所有字体 (带效果图)
以下为字体大小为 20 号时的显示情况: